If you’ve worked in social media for the last few years, you know that digital accessibility and inclusivity have become top priorities. And one guiding principle of accessible content is using alt text on images. Adding Facebook alt text to your posts is a great way to make your content more accessible and discoverable.
To help you get started, here’s how and why to add alt text to your Facebook posts (plus a few examples of great alt text in action).
Bonus: Get the Facebook advertising cheat sheet for 2022. The free resource includes key audience insights, recommended ad types, and tips for success.
What is Facebook alt text?
Facebook alt text is the written text that describes an image for both screen readers and search engines.
Alt text, also known as “alt tags” or “alt descriptions,” doesn’t appear on a page or in a Facebook post like a caption. Instead, it’s embedded in the image’s HTML code and is read aloud by screen reading tools used by visually impaired users.
If you don’t include your own custom alt text, Facebook will automatically generate a description using AI. But automatic alt text isn’t always complete or accurate.
While Facebook has taken measures to improve the platform’s accessibility, brands and creators can also do their part by adding alt descriptions to their images.
Why is Facebook alt text important?
The main reason to add alt text to your Facebook posts is accessibility. Alt text allows visually impaired users who use screen readers to access the content of an image. It also helps them better understand the context of your Facebook posts.
Plus, if an image fails to load on your page, the alt text will be displayed in its place, ensuring all users still understand the content.
On the back end, alt descriptions also help search engines — in this case, social media platforms — understand the content of an image.
As users’ behavior has evolved, social media platforms have incorporated more search elements into the user experience. The goal is to make it so people can find the brands and posts that match what they’re looking for.
That’s why alt text can also help boost social SEO. Including these tags on your Facebook images can help Facebook better understand and index your content so it can show up in search results.
TL;DR: Using alt text in your Facebook images is essential to make your social content more accessible and discoverable to all users on the platform.
How to add alt text to your Facebook posts
Here’s how to add alt text to new and existing Facebook images.
Adding alt text to new Facebook posts
If you use the native platform to publish your Facebook posts, you can easily add alt text during the uploading process. Follow these steps to get started:
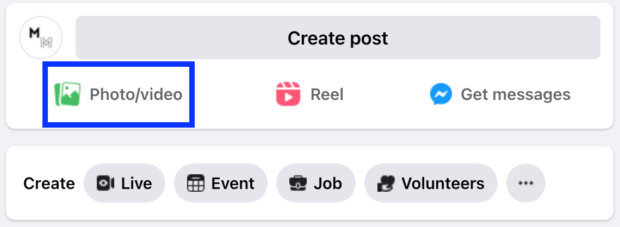
1. At the top of your Facebook page, click Photo/Video to add a new image.

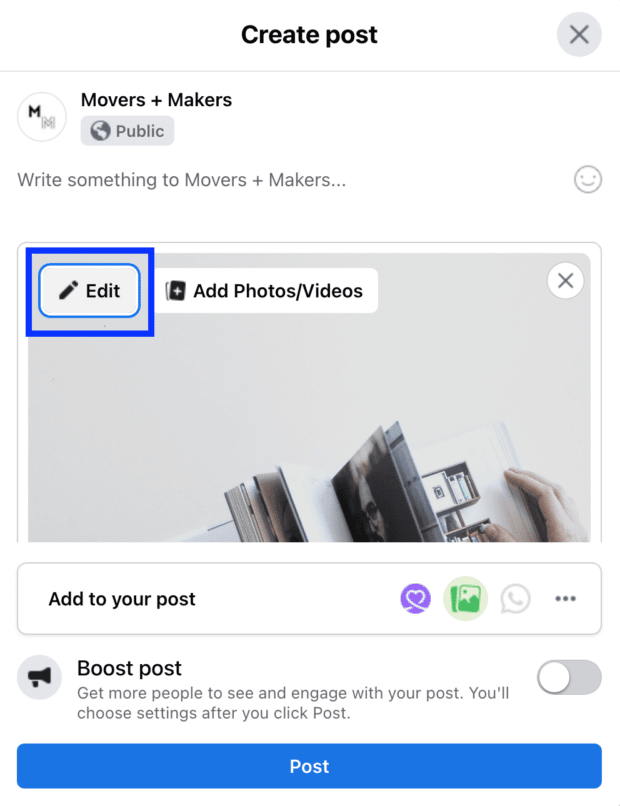
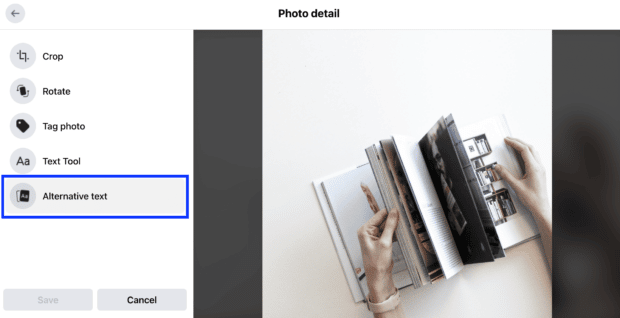
2. Once you’ve uploaded an image, select Edit to access the alt text options.

3. In the edit menu, select Alternative text.

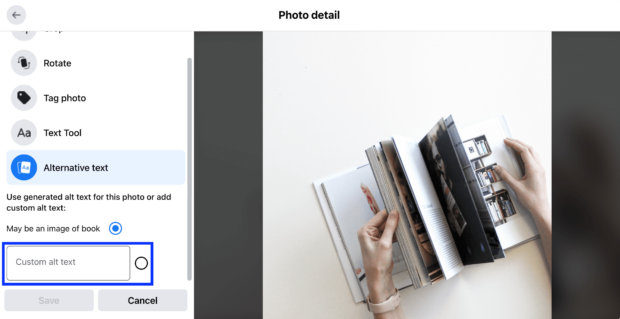
4. Here you’ll have the option to choose the alt text that Facebook automatically generates or write your own alt text. Keep in mind that the auto-generated alt text is pretty generic, so it’s best to create your own to describe the image with more accuracy.

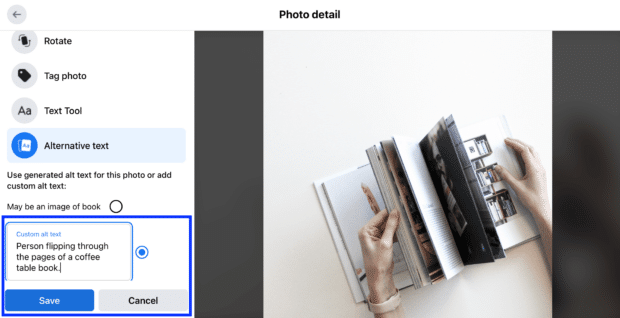
5. In the custom alt text box, write a short sentence or two that describes the image.

6. Hit save when you’re done writing the description and your alt text is ready to go.
Adding alt text using Hootsuite
If you use a scheduling tool like Hootsuite, you can also add alt text to your Facebook posts during the uploading process. Follow these steps in your Hootsuite account:
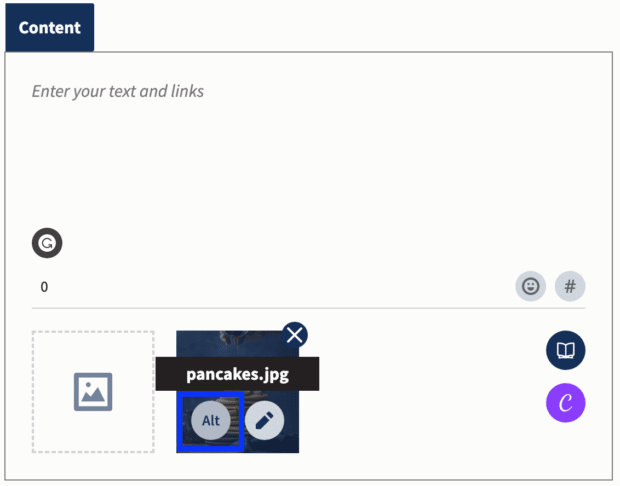
1. In Composer, upload an image for your Facebook post. Once your image is there, hover over the thumbnail and select Alt.

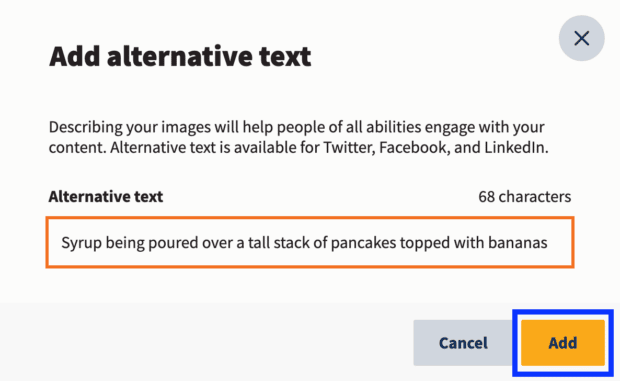
2. Write a description of the image in the text box, and then select Add.

Updating existing Facebook posts with alt text
Whether you want to change the image description you just wrote or want to update old posts, you can edit alt text on existing posts on Facebook by following these steps.
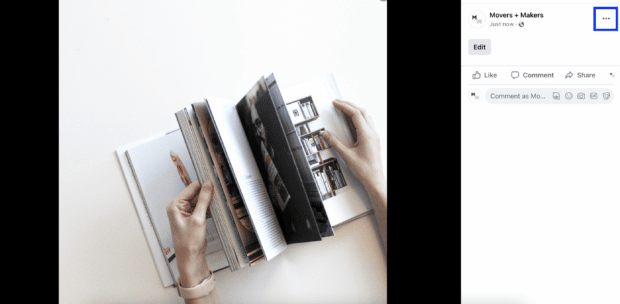
1. Select the image you want to edit, and click on the three dots in the top right corner.

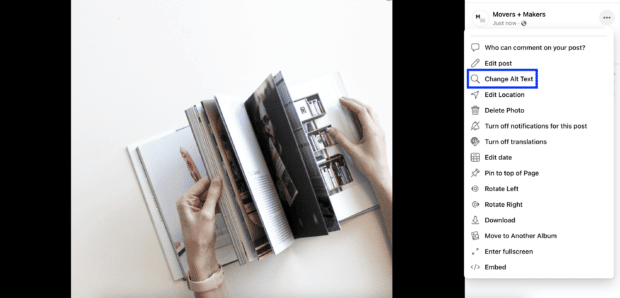
2. Next, you’ll see a menu of options. Select Change Alt Text to edit your image description.

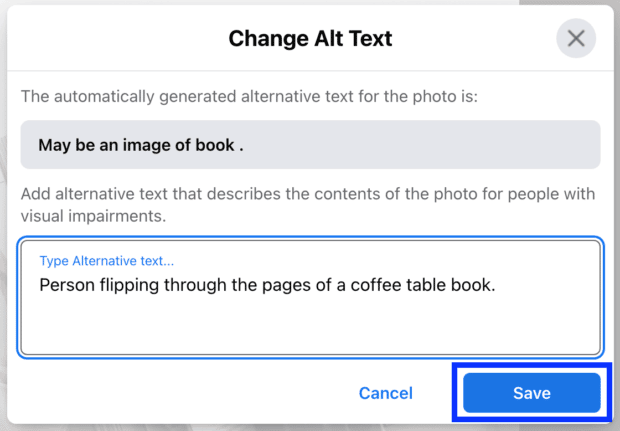
3. Edit the text, and then hit Save when you’re done.

How to write great alt text for Facebook
Writing effective alt text takes practice. But when it’s done right, alt descriptions can make your content more inclusive to everyone on Facebook.
There are a few best practices when writing alt text for social media, including:
- Describe the content of the image
- Consider the context
- Use keywords sparingly
- Keep the text concise
- Avoid filler words and emojis
- Review for typos
Let’s go over each of these and review some great examples of alt text best practices in action.
Describe the content of the image
The main intent of adding alt text to your Facebook posts is to accurately describe what the image shows. This means using specific, descriptive words rather than writing something too generic.
For example, the alt text on this image from home goods brand Brooklinen reads: “Dog sitting on a queen bed with Brooklinen sheets and duvet comforters on it in dusk blue, sienna, and macadamia tan.”
A more generic alt description for this image could have been “dog sitting on a bed.” But that doesn’t paint a picture quite like Brooklinen’s version, does it? Including the size of the bed and the specific colors of the bedding is much more descriptive and relevant to the brand.
Consider this example a formula for how to write alt text. Great descriptions should include a subject, a verb, and a descriptor or two that paint a complete picture of what’s happening in the image and set your brand apart.
Consider the context
Another important aspect of writing alt text is to take the context of the image into account. Consider what people who cannot see the image might need to know to better understand the post’s content.
Is the image being used to illustrate a specific point or idea? For example, if the image contains text — such as a chart or graph — it might be helpful to include that text in the alt tag so that users who use screen readers can still access it.
New York Public Library offers a great example of writing alt text that provides more context. The institution put its own spin on the Spotify Wrapped campaign in this Facebook post which includes an alt description that says, “Parody of Spotify Wrapped graphic reads…” and then lists the made-up books featured in the image.
When you consider what the less descriptive version of this alt tag could’ve read (an auto-generated caption may have been something along the lines of “a graphic with books”), NYPL’s version provides the necessary context that all users need to make the cultural connection to the graphic.
Use keywords sparingly
If alt text can help make your images more discoverable, what about keywords? Do all of your image descriptions need keywords? How can keywords help your Facebook performance?
While keywords can help boost your social SEO, they should be used sparingly. The primary goal of alt text is to accurately describe an image, so accuracy should always be prioritized over keyword optimization.
When keywords are forced into your alt descriptions (a tactic known as keyword stuffing), it’s usually noticeable and sounds unnatural — especially when being read by a screen reader.
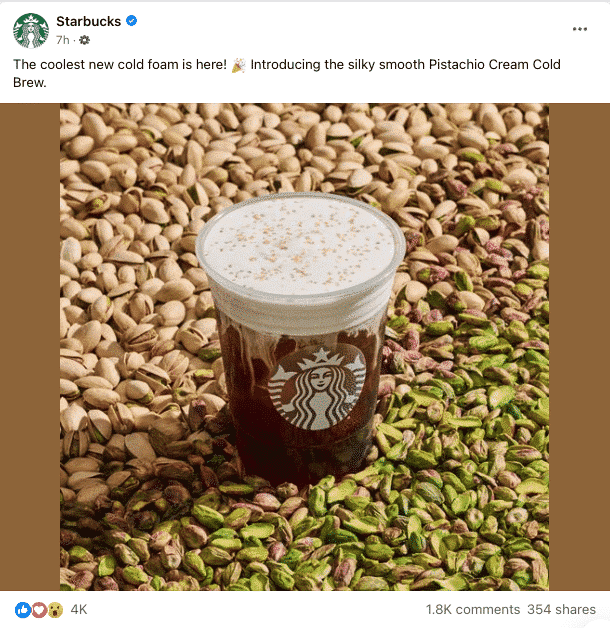
Take this image posted by Starbucks as an example of how to seamlessly incorporate your brand’s keywords into alt text. The alt description reads: “A cold brew sits atop a layer of pistachios—half shelled, half unshelled—split down the middle diagonally.”

Source: Starbucks on Facebook
The description leads with a keyword — cold brew, one of the brand’s popular drinks — that people may be searching for. But it’s used organically, and the alt text provides context for the rest of the image.
Only include keywords if they can be used naturally and don’t take away from the flow of the description. If you want to include a keyword that doesn’t organically fit into the sentence, consider using a semantic keyword — i.e., a phrase or keyword that sounds similar — that makes more sense with the context.
Keep the text concise
Alt text should always be clear and concise. While there isn’t a maximum number of characters that HTML will allow in an alt tag, the character limit for screen readers varies, with some even stopping after 125 characters.
If you want to ensure your description gets read, it’s best to keep alt text on the shorter side.
When alt text is too wordy, it can disrupt the flow when being read by a screen reader. A screen reader will read your image’s caption followed by the alt text description. So if your image includes a long caption *and* long alt text, there’s a good chance all of that information will lose the user’s attention.
If you want to keep your audience engaged, make sure your alt text is short and doesn’t repeat what was already said in the caption.
For example, the alt text on this Facebook post from Princeton University reads: “Tree with orange, red, and yellow leaves behind a bike rack on Princeton’s campus.”
This alt description works because the text is specific (not just any college campus, but Princeton University’s campus), descriptive (a tree with orange, red, and yellow leaves tells us that this scene takes place in the fall), yet succinct. The description doesn’t include any unnecessary keywords or filler words.
Another reason to keep alt text concise is that when an image doesn’t load, the browser will display the image’s alt text in its place. Your alt text should fit within that visual space so it doesn’t overload the user with too much text and information.
Avoid filler words and emojis
There are a few words and phrases to omit when writing clear and concise alt descriptions. For example, avoid using phrases like “image of” or “picture of.” Screen readers typically provide that information, so you don’t need to include it.
Plus, when you have a small character limit to work with, it’s important to use that space wisely by opting for specific descriptors and cutting down on filler words.
And sadly? It’s also best to skip the emojis. Screen readers translate emojis into text, so they usually don’t have the same effect when read aloud. If anything, emojis disrupt the flow and make your description unclear. Leave them out of your alt tags to ensure a smooth user experience.
Review for typos
When was the last time you posted an off-the-cuff Facebook caption? As in, wrote the first thing that came to mind, didn’t check for any typos, and pressed share. Probably never, right?
Alt text shouldn’t be an afterthought. You should put the same care and attention into your alt text descriptions as you do with your Facebook captions. This includes planning ahead and reviewing for typos and grammar mistakes before publishing.
After carefully crafting your alt text and reviewing for accuracy, read your alt descriptions out loud to catch any typos you may have missed and ensure the text sounds natural.
Frequently asked questions about Facebook alt text
What should you write for alt text?
Alt text should include a descriptive and specific explanation of the relevant content that appears in an image.
What is an example of alt text?
Alt text describes the content of an image in a concise and specific way. Here’s an example of an alt text description from a Princeton University Facebook image. The text reads: “Tree with orange, red, and yellow leaves behind a bike rack on Princeton’s campus.”
What’s the difference between alt text and captions?
Both alt text and captions provide information about an image. The main difference is that alt text is intended to be read by screen readers and search engines and is hidden, while captions always appear alongside the photo.
How do you enable alt text?
To enable alt text on your Facebook images, choose the image you want to add alt text to and select Edit. In the edit menu, select Alternative text. Here you’ll have the option to select Facebook’s auto-generated alt text or write your own custom text.
How do you view Facebook alt text?
To view Facebook alt text as a user, you can use a screen reading tool or inspect the page’s HTML code. As a creator, you can add or edit Facebook alt text in the Edit menu on each individual Facebook image.
Manage your Facebook presence alongside your other social media channels using Hootsuite. Schedule posts, share videos, engage your audience, and measure the impact of your efforts — all from one simple dashboard. Try it free today.