These social media templates cover every stage of the social marketing journey —from marketing campaign planning to creating content, to publishing posts and measuring results.
Fill them, customize them, and save yourself a ton of time. Developing a successful social media campaign can be that simple!
You’ll see results, too.
Social media strategy templates
1. Social media strategy template

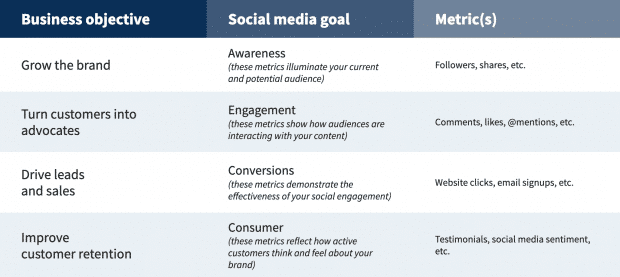
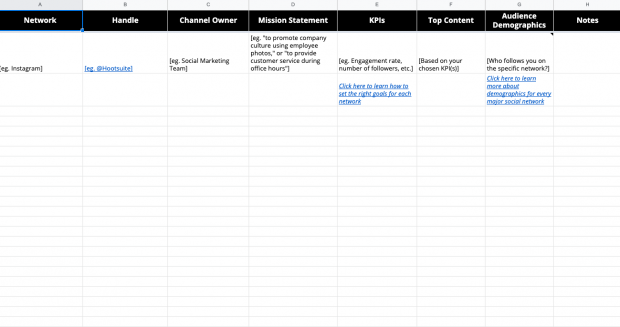
Whether you’re starting from scratch or looking to improve your current digital marketing strategy, you need this essential social media template.
The social media strategy template makes it easy to:
- Set social media goals that lead to real business results
- Better target your ideal customer
- Gather intel on the competition so you can stay ahead
- See what’s already working and what’s not
- Create or improve your social media profiles
- Develop a thoughtful content strategy and set a publishing schedule you can stick to
- Track your progress and adjust your plan as needed
2. Social media audit template

This social media template will show what is and isn’t working on social media—and what to do next. It’s also handy for identifying impostor accounts, out-of-date profiles, and new opportunities to engage your audience.
Gathering these insights will help you get the most out of your social marketing budget and resources.
Get the free social media audit template
To use it in Google Docs, click the “File” tab and then select “Make a copy…” from the dropdown menu.
Bonus: Our guide to conducting a social media audit will walk you through each step of the process.
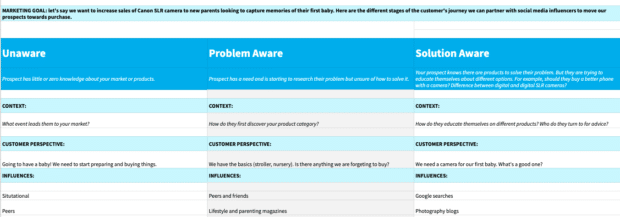
3. Buyer persona template

Use this important social media template to conduct customer research and better target your audience by creating personas for your ideal customer(s).
Get the free buyer persona template
To use it in Google Docs, click the “File” tab and then select “Make a copy…” from the dropdown menu.
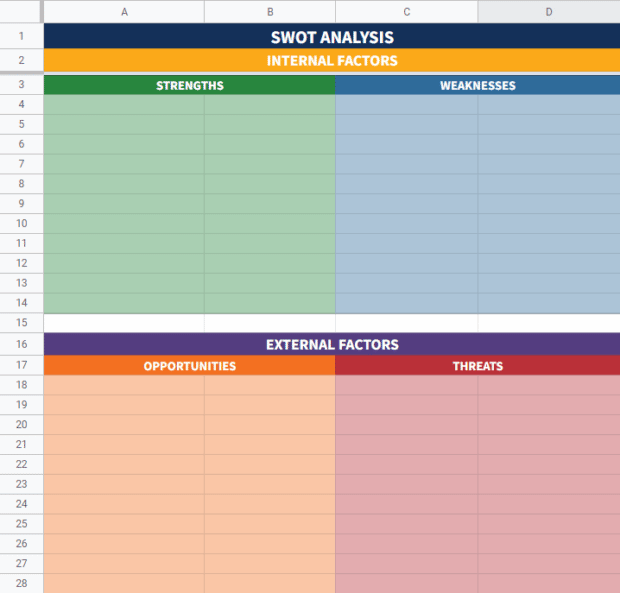
4. Competitive analysis template
Conducting a competitive analysis for social media will help you identify gaps in your own strategy and stay one step ahead of your competition. It’s an easy way to get useful insights into your own business and your online audience.

Get the free competitive analysis template
This template will guide you through a full social network analysis of your competition and help you identify your strengths, weaknesses, opportunities and threats.
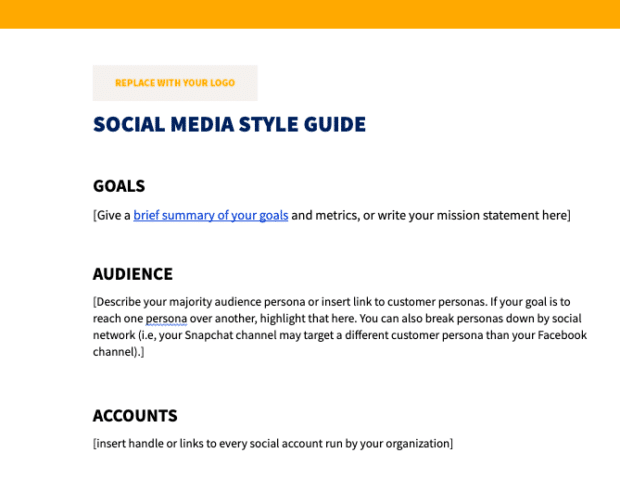
5. Social media style guide template

A style guide for social media ensures all the team members who talk and write about your brand do so in a consistent way that supports your brand image and campaign goals. Make sure your social media style guide doesn’t miss any important sections by using our free template.
Get the free social media style guide template
To use it in Google Docs, click the “File” tab and then select “Make a copy…” from the dropdown menu.
6. Social media policy template
All organizations need a social media policy. This official company document must provide guidelines for your organization’s social media use. It is vital for maintaining your brand voice and reducing social media risks.
Download your social media policy template
Fill in the blanks and easily set the guidelines for your brand on social media.
This customizable social media policy template covers all the basics to make it quick and easy to establish how your organization is represented online.
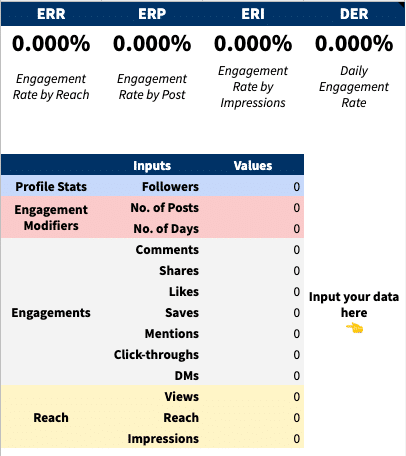
7. Engagement rate calculator
Engagement rate is the best way to tell if your audience cares about what you’re posting on social media and what they want to see more of. This calculator lets you measure engagement on a post-by-post basis or for an entire campaign for any social network.

8. Social media contest templates
Contests on social media are ideal ways to drive engagement, followers, leads, and brand awareness. The tricky part was properly promoting them across different social networks…until now!
Download free social media contest templates
Also included in these templates are contest rules so that you can avoid any unnecessary headaches when it comes time to pick your lucky winners.
9. Social media bios template

Your bio plays a big role when it comes to compelling people to follow and engage with your brand on social media.
A bio on any network should address five key pieces of information:
- Who you are
- Where you work
- What you do
- Your brand’s tone
- How someone can get in touch with you
To make sure you cover your bases, we’ve created easy-to-use templates from bios of top brands on social media so you can create your own in no time.
Simply fill in the blanks and copy and paste the final product into your profile.
Get free social media bio templates for every network
To use them in Google Docs, click the “File” tab and then select “Make a copy…” from the dropdown menu.
Bonus: Read our guide to writing the perfect social media bio for every network.
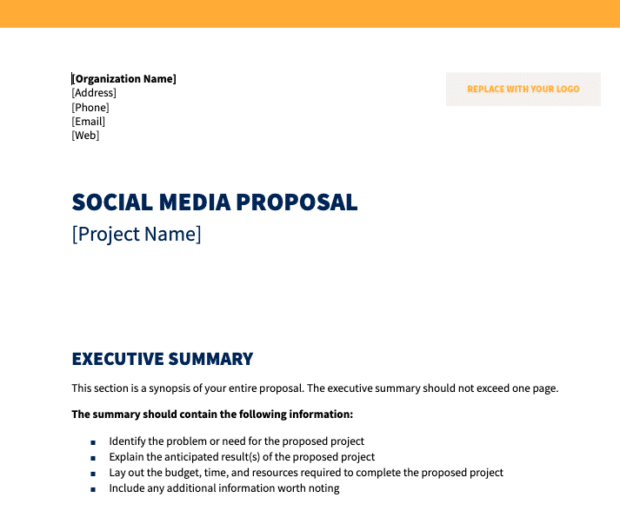
10. Social media proposal template

This template is for freelance social media professionals and social media agencies.
A social media marketing proposal is a document in which you propose a set of social media marketing services for a potential client. You’ll outline the specifics of the work you propose to do for the client, including a timeline and budget and how you plan to work together.
With the right details in place, you’re well positioned to establish a good working relationship with a new client.
Download the free social media proposal template
To use it in Google Docs, click the “File” tab and then select “Make a copy…” from the dropdown menu.
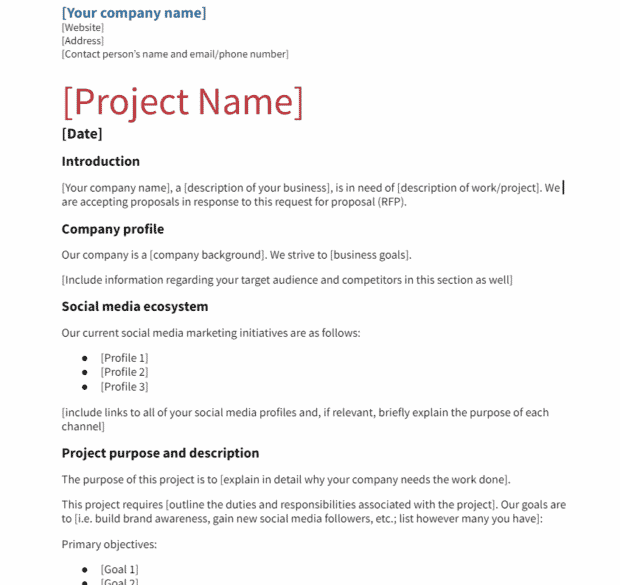
11. Social media RFP template
Social media RFPs are where effective social media strategies, campaigns, and collaborations begin. But that doesn’t mean creating one has to be hard and tedious. In fact, with the right tools, crafting a winning social media RFP can be simple and even fun.

Get the free social media RFP template
With this RFP template, you can easily create your own in just minutes and find the right agency to partner with to meet your goals.
To use the template in Google Docs, click the “File” tab and then select “Make a copy…” from the dropdown menu.
Social media calendar templates
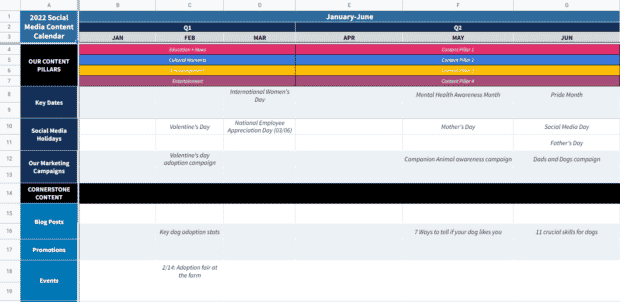
12. Social media content calendar

Download the free calendar template
This is one of the most important tools to include in your social media toolkit.
A social media content calendar lets you plan and schedule all your social content in advance for maximum impact.
It will also help you:
- Identify and fill gaps in publishing
- Remember important dates and events
- Find your ideal content mix
- Ensure your content is fresh and performing well
- Collaborate with teammates and effectively allocate resources
If you need help customizing the template, or you’re looking for more content calendar examples, check out our guide to creating your own social media content calendar.
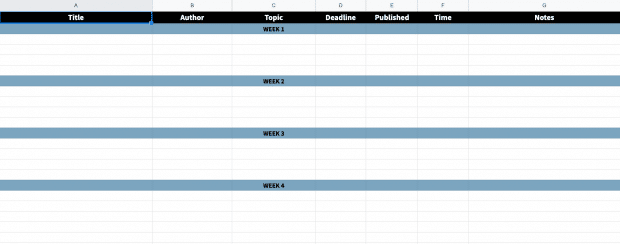
13. Editorial content calendar

Get the free editorial calendar template
Another type of social media template favored by social media pros is the editorial content calendar.
It compiles all your content projects into one document to help you plan and schedule each release.
The easiest way to organize a content calendar is by using a separate tab for each month within Google Sheets or an Excel spreadsheet. Activities can be broken down by day or hour, depending on the volume and cadence of your publishing schedule.
Your editorial calendar should include basic information about each of these projects:
- Title or description of the content
- Links to supporting documents, like content briefs
- Author or writer
- Deadline
- Channels you plan to promote it on
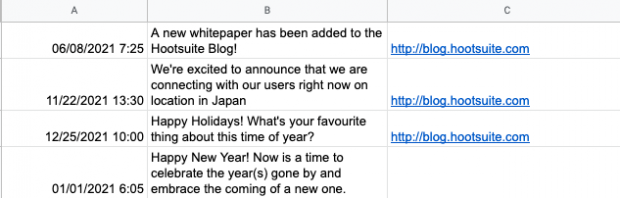
14. Social media scheduling bulk upload template

Publishing or scheduling social media posts across multiple networks one-by-one can be a big drain on your most precious resource: time.
But if you use Hootsuite’s social media management tool you can upload up to 350 social media messages at once across multiple networks.
Check out this short how-to video, or read on for the step-by-step instructions and get the template.
Here are the instructions in text format…
Create a .CSV file of all the social messages you’d like to upload, placed in a specific format:
- Column A: Date and time (24-hour time). The accepted date formats are below. Choose one format and use it exclusively throughout:
- day/month/year hour:minute
- month/day/year hour:minute
- year/month/day hour:minute
- year/day/month hour:minute
- Column B: Your message. For Twitter there is a limit of 280 characters, including the URL (which reserves at most 23 characters).
- Column C: URL (optional). Enter the full URL. You can choose to have these automatically shortened to Ow.ly links.
- Times must be set in the future (at least 10 minutes from upload time).
- Posting times must end in either a 5 or a 0, i.e. 10:45 or 10:50. Define only one post per time slot.
- Duplicate posts are not allowed (it’s bad social media practice).
Unfortunately Excel often causes formatting issues, so we don’t recommend using it to build your spreadsheet. We prefer using Google Sheets for creating CSV files.
Note: If you decide to use Excel, you’ll need to tell Excel that that data in column is text and not to be changed or it will try to convert your dates into a different display that will fail your upload.
Get the social media bulk upload template
You can open and customize the template in Google Docs or any program that accepts CSV files.
Social media report templates
15. Social media analytics report template

Recording and analyzing social media performance is key to proving the value of your efforts.
But where to begin?
We’ve created a template with tabs to keep track of key metrics for different social networks, including…
- Followers gained/lost
- Engagement
- Shares
- Views
- Click-throughs
- And much more
But every strategy is different, so feel free to replace the example metrics with the ones that matter to your brand.
Get the free social media analytics report template
If you’re new to performance tracking, be sure to read our beginner’s guide to using social media analytics. The article includes a list of analytics tools that make reporting even easier.
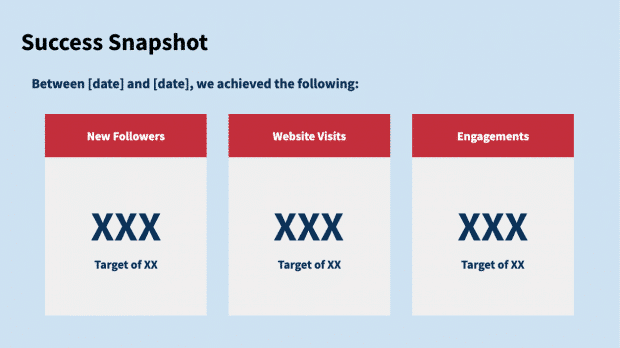
16. Social media report template

This social media template is for presenting results to your boss, clients, teammates, or any other stakeholder.
Yes, it will include hard data captured in the analytics report template. But, it also includes space for context and analysis. Both are important to include when presenting to people who aren’t as close to social media as you are.
Use this template to make recommendations, share lessons learned, and make recommendations for future tactics.
Get the free social media report template
Read our step-by-step guide on how to report your social media results for maximum impact.
17. Social media sentiment report
Monitoring social media sentiment is the key to staying on top of your target audiences’ attitudes and safeguarding your brand’s reputation online.
Sentiment reports can also show you when your social strategies need a course correction before your brand’s reputation (and bottom line) take a hit. And with our template, tracking the mood of your audience is easier than ever.
Download the free sentiment report template
Influencer marketing templates
18. Influencer marketing strategy template

Use this social media campaign template to help plan your next influencer partnership or campaign—on any social network.
Get the free influencer marketing strategy template
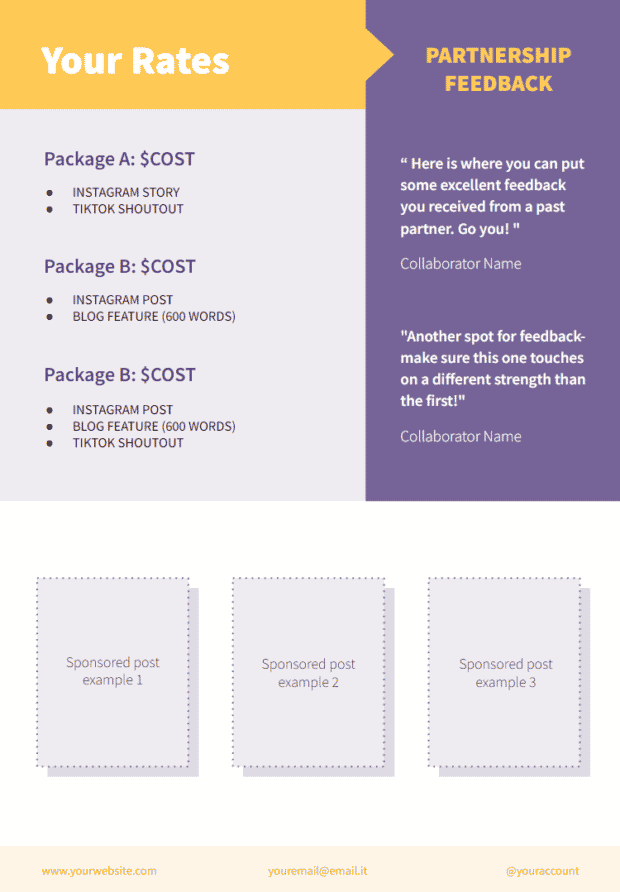
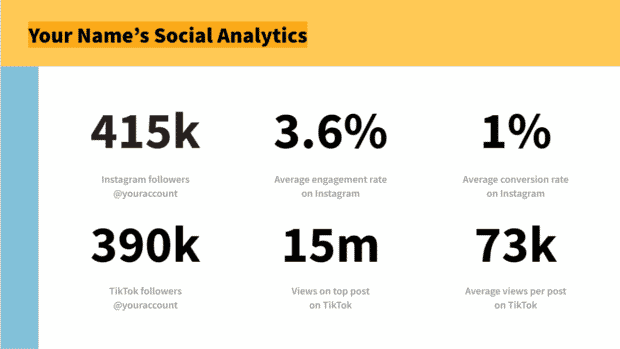
19. Influencer media kit
As an influencer, it’s extremely important to have an impressive, informative and engaging media kit. It will let you land professional deals and form meaningful partnerships for your business.

Get the free influencer media kit
Fill in the blanks, and you’re ready to go!
20. Brand pitch template

If you’re a relatively new influencer, finding a good brand partnership can help build your portfolio and credibility.
However, lots of pitches fall flat because they haven’t been thoughtfully crafted and tailored for the specific brand. If you’ve sent lots of pitches and haven’t seen results, you might be missing one of the 7 elements every brand pitch must include.
Unlock our free, customizable brand pitch template to successfully reach out to the brands and lock down the influencer partnership of your dreams.
Social media image size template
21. Social media image size cheat sheet
Okay, calling this a social media template might be a bit of a stretch, but it will save you time on social.
The quick-reference cheat sheet has all the recommended image dimensions for every network. Profiles photos, header images, ads—everything.
You need to get these right. Compelling images help you grab people’s attention and make a good first impression.
Everything you need to make engaging content. AI support for captions, an AI hashtag generator, and access to Canva in Hootsuite.
Social media resume templates
22. Social media manager resume templates
Looking to get into the digital marketing industry as a social media manager? We’ve designed several resume templates to highlight how your experience aligns with the skills that hiring managers are looking for.
Get the free social media resume templates
You might need to download the fonts for these templates, which you can grab for free from the links below:
Click on each link to get started.
- https://fonts.google.com/specimen/Rubik
- https://fonts.google.com/specimen/Raleway
- https://fonts.google.com/specimen/Playfair+Display
Instagram templates
23. Instagram ad templates

When you’re spending good money on Instagram ads they need to be thumb-stoppingly eye-catching. Our professional graphic designers have put together 15 fully-customizable templates designed to help you sell more on Instagram.
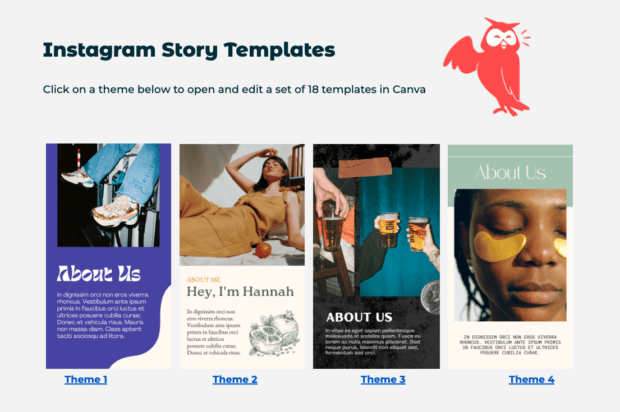
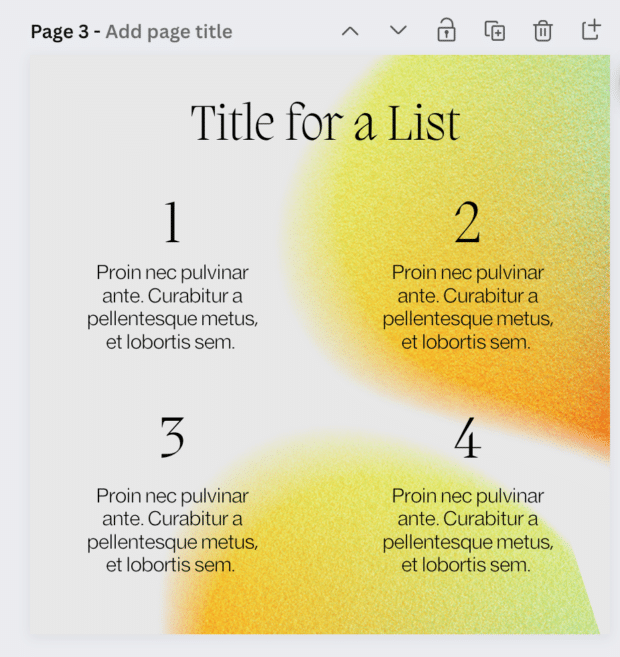
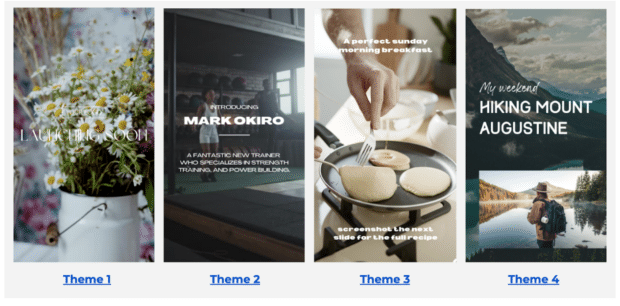
24. Instagram Stories templates

If you’re looking to create clean, polished, and consistently stylish Instagram Stories for your brand, these 72 (!) free Instagram Stories templates are the way to go. Save time customizing these professionally designed ones with a few simple clicks in Canva.
Get the beautiful Instagram Stories templates
25. Instagram post templates

These 15 Instagram templates for engaging, creative feed posts. They’re particularly useful if you’re looking to communicate text-based information in a unique way (let’s not do screenshots of the notes app, celeb apology-style). They’re best suited for notable quotes, lists of info and giveaways.
Social media post templates are useful for quickly creating cohesive, branded posts for information or promotions.
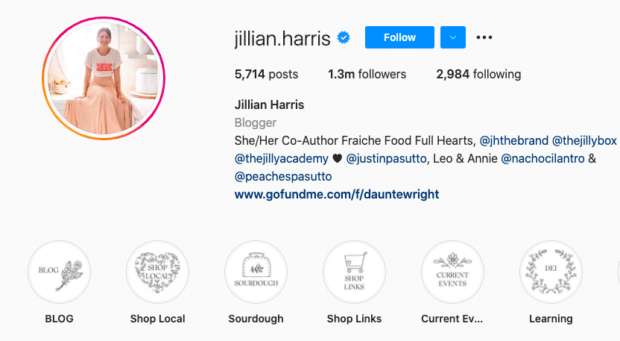
26. Instagram highlight icons and covers templates

Instagram Highlight covers make a great first impression.
Located right below the bio section of your Instagram profile, they provide a polished look for your Instagram Highlights and draw attention to your best Instagram Story content.
Get 40 Instagram highlight icon templates
To use the templates, unzip the file and upload the icons to Canva, add a background color, and send them to your phone to add them to your Instagram profile.
27. Instagram collage templates

Can’t choose which photo to post? A collage is the indecisive social media manager’s dream. This free template package offers 5 collage templates for Instagram posts and 5 collage templates for Instagram Stories.
28. Instagram Reels templates

Instagram Reels are an excellent method for promoting your business, but you don’t need to be a video expert to put them together. These 4 templates for Instagram Reels allow you to upload your own creative, and you can edit the text or video length to suit your social media marketing goals.
29. Instagram Reel cover templates

By default, Instagram Reels will have you select a cover from a still from your Reel. But you can also upload a more engaging (and likely, less blurry) Reel cover — here’s how to do it. Plus, these 5 Reel cover templates can help get you started: they’re simple, beautiful and informative.
30. Instagram Story background templates

Say you’ve already got some kickass content — sometimes, all you need is an eye-catching background to really make your post stand out. Here are 30 aesthetic Instagram Story background templates to level up your game.
31. Instagram DM templates
DMs are where friends are made. And also where enemies come to complain. Direct messages on Instagram can become overwhelming quickly (unless you use Hootsuite’s Inbox for easy DM management), and typing out an individual answer for each messenger is super time-consuming.
These 20 Instagram DM templates can take some of the pressure off. The templates include options for welcome messages, connecting with influencers, responding to FAQs and questions about contests, replying to both positive and negative feedback and even suggestions for how to end a DM conversation.
To use this template, just copy and paste (the “Welcome” messages make a great automatic reply—you can set that up, too).
Hot tip: Make sure to read and reread these messages before sending them in a direct message, ensuring that you have edited all of the required fields. The embarrassment of accidentally keeping in something like [enter name of your brand] will keep you up at night.

Manage all your messages stress-free with easy routing, saved replies, and friendly chatbots. Try Hootsuite’s Inbox today.
Book a DemoFacebook templates
32. Facebook shop cover photo templates

When someone visits your Facebook Shop, the first thing they see is a large splash image taking up almost a quarter of the screen: your Facebook shop cover photo. This is your store’s headline, a big, bold banner image that introduces your brand to potential new customers.
Get the free FB shop cover photo templates
You can easily edit the templates in Canva. For more Facebook templates, check out this guide.
33. Facebook group policy templates

If you want your group to be a civilized clubhouse and not the wild west, setting some rules is a good place to start. Use our templates for three different types of Facebook group policies to get started.
Get 3 Facebook Group policy templates
YouTube templates
34. YouTube banner templates

Your YouTube channel art is one of the most important parts of your YouTube channel. After all, you want people to subscribe when they finally reach your channel page. These customizable Canva templates will catch eyes and get you the subs and brand recognition that you need.
Get your free YouTube banner templates
Pinterest templates
35. Pinterest image templates

Pinterest is not just a social network — it’s also a visual search engine and productivity tool. For businesses, it provides a unique opportunity to reach new audiences and grow awareness for your brands and products.
Get the free Pin templates now
Love these social media templates? Save even more time on social media with Hootsuite. From a single dashboard you can manage all your accounts, schedule posts, engage your audience, improve performance, and more. Try it free today.