A social media marketing strategy is a summary of everything you plan to do and hope to achieve on social media. It guides your actions and lets you know whether you’re succeeding or failing.
The more specific your plan is, the more effective it will be. Keep it concise. Don’t make it so lofty and broad that it’s unattainable or impossible to measure.
In this post, we’ll walk you through a seven-step plan for creating a winning social media marketing strategy. We’ve also included a completely free social media strategy template to download.
Plus, we’ve even got expert insights from Amanda Wood, Hootsuite’s Senior Manager of Social Marketing.
TL;DR? If you’re a social media or marketing manager looking for help with your strategy, you’re in the right place.
Key takeaways
- A social media strategy maps out goals, tactics like influencer marketing, and metrics to align your efforts with business wins.
- Social is all about two-way engagement: building trust and community, not just pushing sales.
- Trends break fast on social. Your strategy must be able to flex with changing times and behaviors.
Psst: You can also get a primer from our free ebook on social media marketing basics — grab it below. No email required!

Social media marketing is the use of social platforms to grow your brand, connect with your audience, and achieve business goals. Unlike traditional advertising, it’s built on two-way conversations — brands don’t just talk at people, they engage with them.
A social media marketing strategy outlines your marketing goals, the tactics (like partnerships) you’ll use to achieve them, and the metrics you’ll use to track success. Without a strategy, you’re just posting for the sake of it. With one, you’re making every post, comment, and campaign count.
A strong social strategy should:
- Set clear goals that align with your business objectives
- Define the different platforms and kind of content that work best for your audience
- Track key metrics like website traffic to measure what’s working (and what’s not)
- Establish a workflow for planning, publishing, and reporting social media activities
Social media moves fast, and a good strategy with clear optimization helps you stay ahead of trends, connect with the right people, and drive real results.
Posting without a plan is like sailing without a compass — you might move, but you won’t get far. A solid social media strategy turns chaos into results.
Here’s why it’s worth the effort:
- Turns effort into impact. Random posts waste time, while a strategy ties every move — like social media campaigns — to what your business actually needs. It’s the difference between shouting into the void and speaking to the right crowd.
- Builds trust that lasts. Social isn’t just ads — it’s where real conversations happen. A strategy helps you show up consistently, proving you’re a brand people can rely on, not just another sales pitch.
- Keeps you in the game. Trends flip fast, and algorithms shift faster. With a strategy, you’re not guessing: you’re adapting and staying relevant while others scramble.
- Proves your worth. No more “nice-to-have” debates. A clear plan shows the boss (and your budget) exactly how social moves the needle, making your wins impossible to ignore.
Think of it as your secret weapon when it comes to social media management: a good strategy sharpens your focus, amplifies your voice, and cuts through the noise.
Ready to see how? The next steps walk you through building a social strategy that works, starting with goals and ending with results you can measure.
Step 1. Set goals for business success
A winning social media strategy starts with clear objectives — without them, you can’t measure ROI.
Hootsuite’s strategy doc tracks your SMART marketing goals — specific, measurable, attainable, relevant, and time-bound — and if you need help getting started, we’ve got social strategy guides for small businesses, financial services, government, higher education, healthcare, real estate, law firms, and non-profits.
Track meaningful metrics
Skip vanity metrics like follower count. Instead, focus on key performance indicators (KPIs) like conversion rate or click-throughs, which 69% of marketers in a recent Hootsuite survey prioritize for ROI (79% target brand awareness).
Not sure where to start? If you need inspiration, take a look at these essential social media metrics.
Pick metrics that prove your work’s value: think Story views on Instagram or CPC on Facebook.

Write down at least three goals to start, matching them to your business for boss buy-in.
It’s easy to get overwhelmed by deciding what to post and which metrics to track, but you need to focus on what you want to get out of social media to begin with. Don’t just start posting and tracking everything: match your goals to your business, and your metrics to your goals.
Step 2. Know your audience deeply
Get to know your fans, followers, and potential customers as real people with real wants and needs to target them effectively — for lead generation or loyalty.
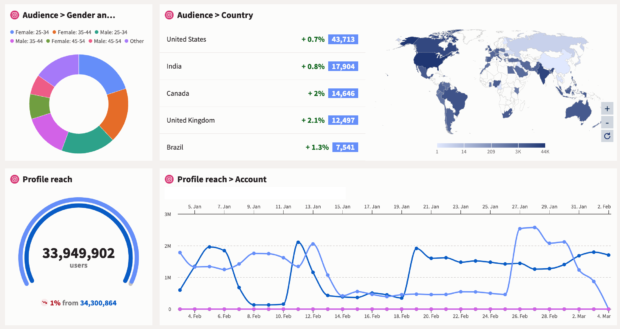
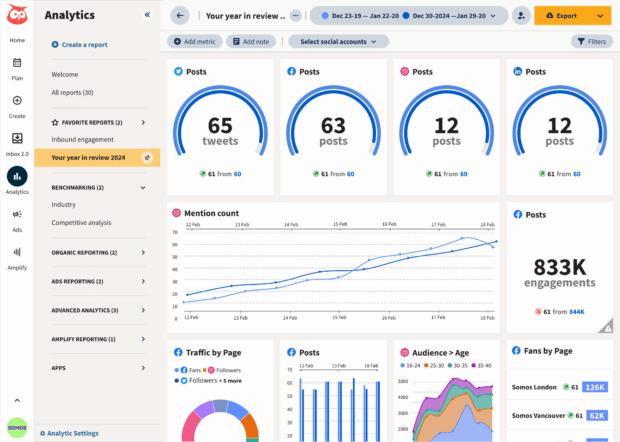
Hootsuite Analytics reveals who your followers are, where they live, and how they engage — 61% of organizations in a recent Hootsuite survey rely on AI-powered insights like these to help lighten the load.

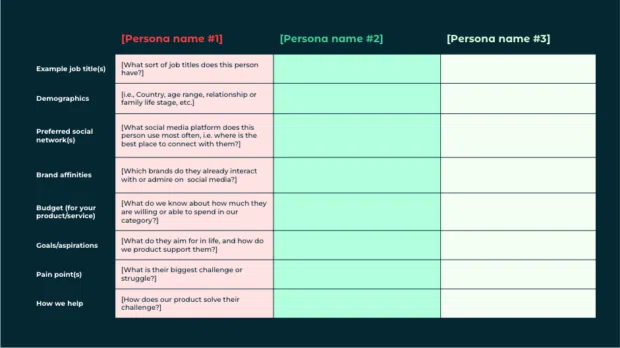
List audience demographics like age, location and interests using our free buyer persona template, and include this info on your target audience in your Hootsuite strategy doc.

Jugnoo, an Uber-like service for auto-rickshaws in India, used Facebook Analytics to learn that 90% of their users who referred other customers were between 18- and 34-years-old, and 65% of that group was using Android.
They used that information to slash referral costs by 40% by targeting 18–34-year-olds on Android — your data can do the same.
Check out our guide to using social media analytics and the tools you need to track them.
Step 3. Assess your competitors’ performance
Odds are your competitors are already using social media — learn from them to sharpen your targets.
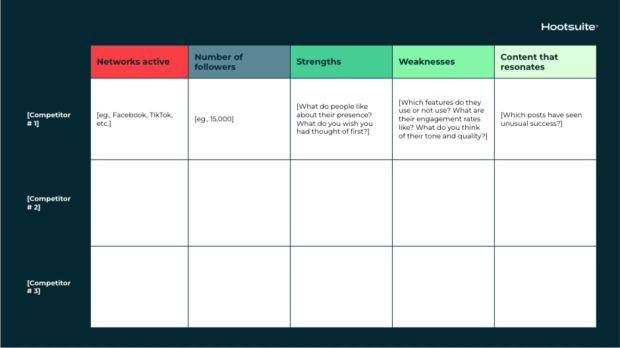
Conduct a competitive analysis
A competitive analysis allows you to understand who the competition is and what they’re doing well (and not so well). You’ll get a good sense of what’s expected in your industry, which will help you set social media targets of your own.
It will also help you spot opportunities and weaknesses you can document in your social strategy doc.

Maybe one of your competitors is dominant on Facebook, for example, but has put little effort into X (Twitter) or Instagram. You might want to focus on the social media platforms where your audience is underserved, rather than trying to win fans away from a dominant player.
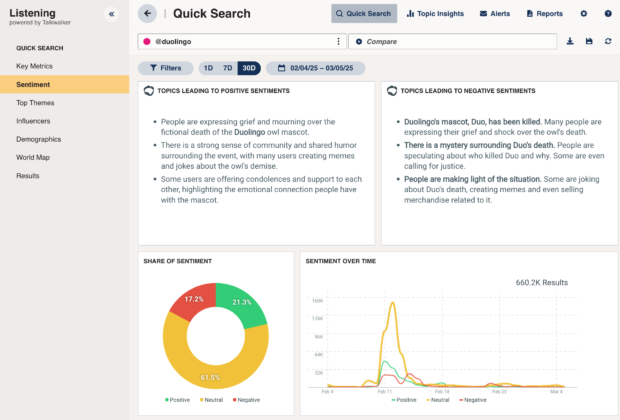
Use social media listening
Social listening is another way to keep an eye on your competitors.
Hootsuite Listening tracks their moves, with 1/3 of brands in 2024 relying on it to stay ahead of trends. Search competitor’s company names, handles, and keywords, spotting gaps like a weak Instagram presence or shift in sentiment to exploit.

Log these insights in your Hootsuite strategy doc to guide your next steps, but don’t overdo it: Amanda advises monthly checks to keep your focus.
Step 4. Boost your social presence
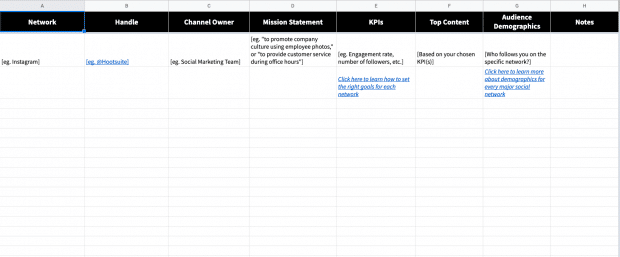
Before you focus on growing your social media presence, take stock of what’s already working — and what isn’t.
Hootsuite’s social media audit guide and template can help you spot gaps, uncover opportunities, and ensure your profiles are set up for success.

Review your current performance
- Which platforms are driving the most engagement and traffic?
- What type of content resonates best with your audience?
- Are there inactive or underperforming social media accounts that need attention?
Use this info to double down on what’s working and rethink what’s not. If a platform isn’t delivering results, either adjust your approach or consider shifting focus to where your audience is most active.
Optimize your profiles for visibility and engagement
In 2024, 25% of American adults reported using social media as their primary search channel.
Gen Z is particularly big on social search, too — the same survey showed that roughly 46% of that generation prefers searching on social instead of traditional search engines.
Those numbers mean your social content needs to be optimized for social SEO.
- Make sure your bio, profile images, and contact info are up to date
- Use keywords in your descriptions for better social search visibility
- Maintain consistent brand identity across platforms
A well-optimized profile makes it easier for potential followers (and customers) to find and trust your brand.
Look for impostor accounts
If fake accounts are using your brand name, they could be confusing customers (or worse, damaging your reputation). Check for copycat accounts and report them when needed.
You might also want to get verified on platforms where it’s available to add credibility and prevent impersonation.
Here’s how to get verified on:
A strong social media presence starts with a solid foundation. By auditing and optimizing regularly, you’ll ensure your strategy is built on a framework that supports growth, engagement, and results.
Step 5. Find content inspiration
While it’s important that your brand be unique, you can still draw content strategy inspiration from other businesses that are great on social.
Plus, pushing creative boundaries in content creation can help your social strategy soar. According to our 2025 Social Media Trends survey, 25% of respondents said that most of their social content is entertainment-driven.
“I consider it my job to stay active on social: to know what’s trending, which social media marketing campaigns are winning, what’s new with the platforms, who’s going above and beyond” says Amanda.
“This might be the most fun step for you, or the hardest one, but it’s just as crucial as the rest of them.”
Social media success stories
You can usually find these on the business section of the social network’s website. (Here’s Facebook’s, for example.)
Case studies can offer valuable insights that you can apply to your own social media plan.
Award-winning accounts and campaigns
You could also check out the winners of The Facebook Awards or The Shorty Awards for examples of brands that are at the top of their social media game.
Your favorite brands on social media
Who do you enjoy following on social media? What do they do that compels people to engage and share their content?
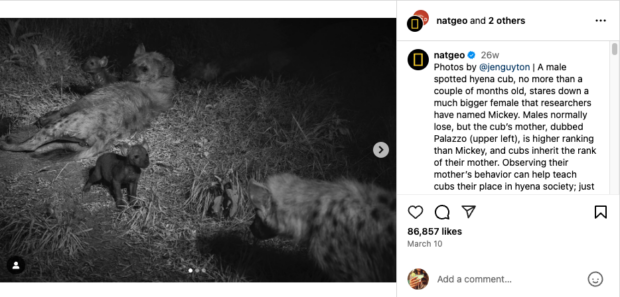
National Geographic, for example, is one of the best on Instagram, combining stunning visuals with compelling captions.

Source: National Geographic on Instagram
Nike is a great example of superior customer service on X. They use their 280 characters to share new product releases and celebrate sports victories, but they’re also available to answer customer questions and solve problems.

Source: Nike on X
Notice that these accounts have a consistent voice, tone, and style. That’s key to letting people know what to expect from your feed. That is, why should they follow you? What’s in it for them?
Consistency also helps keep your content on-brand even if you have multiple people on your social media team.
For more on this, read our guide on establishing a compelling brand voice on social media.
Ask your followers
Consumers can also offer social media inspiration.
What are your target customers talking about online? What can you learn about their wants and needs?
If you have existing social media channels, you could also ask your followers what they want from you. Just make sure that you follow through and deliver what they ask for.
Step 6. Craft engaging content
Creating great content is only half the battle. To see real results, you need to post strategically, delivering the right content to the right audience at the right time.
Plan your content mix
The best social media strategies balance different types of content to keep audiences engaged.
And while 34% of survey respondents said that “overly self-promotional content” is a major turn-off in how they perceive brands on social, 48% of marketers publish product or brand updates or news multiple times a week. Yikes.
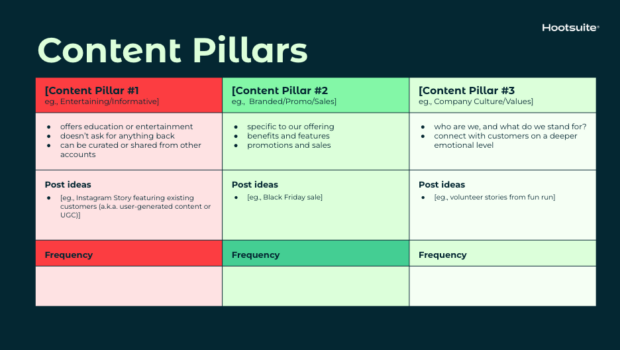
How do you find the balance? Try to think of your content as a mix of three general categories:
- Educate and inform. Share tips, industry insights, and thought leadership.
- Entertain and engage. Hop on trends, use humor, or share behind-the-scenes moments.
- Promote and convert. Highlight your products, services, and customer success stories.
Not every post needs to be a sales pitch. Keep the the 80-20 rule in mind:
- 80% of your posts should inform, educate, or entertain your audience
- 20% can directly promote your brand.

Whatever you decide on, be sure to document it in your strategy doc.

Create a content calendar
A social media content calendar helps you stay consistent without scrambling for last-minute ideas. Use yours to plan out:
- Topics and formats (videos, infographics, carousels, etc.)
- Posting frequency for each platform
- Key dates and campaigns to align with industry events or product launches
If you’re starting a social media marketing strategy from scratch, you may not have figured out how often to post to each network for maximum engagement yet.
Post too frequently and you risk annoying your audience. But, if you post too little, you risk looking like you’re not worth following.
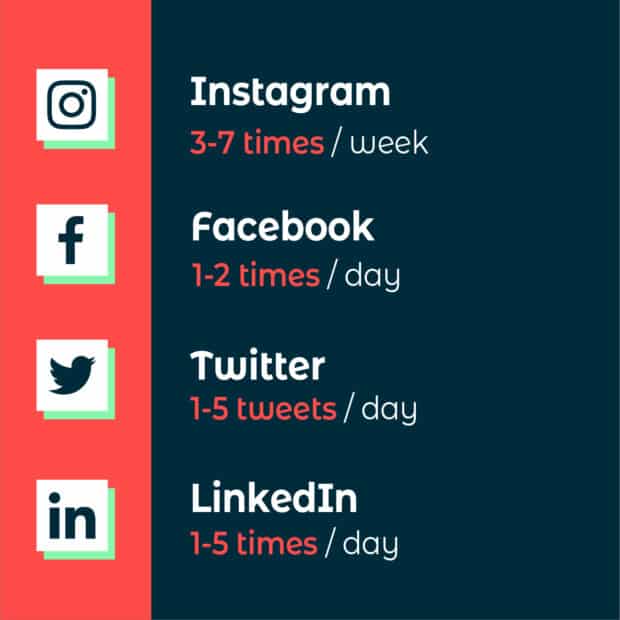
Start with these posting frequency recommendations:

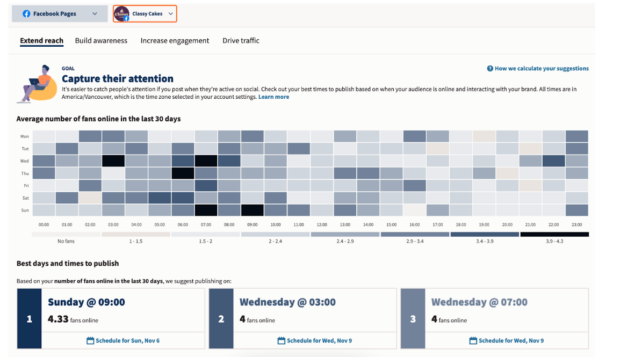
Hootsuite Planner helps you craft a balanced mix of posts and optimize timing based on engagement trends.

Map out topics, formats, and key dates in your calendar, hitting our recommended frequencies to avoid annoying or overwhelming followers.
Optimize for engagement
Social media isn’t just about posting. It’s about sparking conversations and making meaningful connections with your audience.
Strong captions that encourage responses, trending hashtags that boost discoverability, and interactive elements like polls, Q&As, and user-generated content all help increase engagement.
When you create content that invites participation, rather than just broadcasting messages, you encourage more likes, shares, and comments, which in turn helps expand your reach.
Strategic content keeps your audience engaged and your brand top of mind. Plan ahead, stay flexible, and adjust based on what resonates most with your audience.
Step 7. Measure and refine your strategy
Your social media marketing strategy isn’t set in stone — refine it with data as you go.
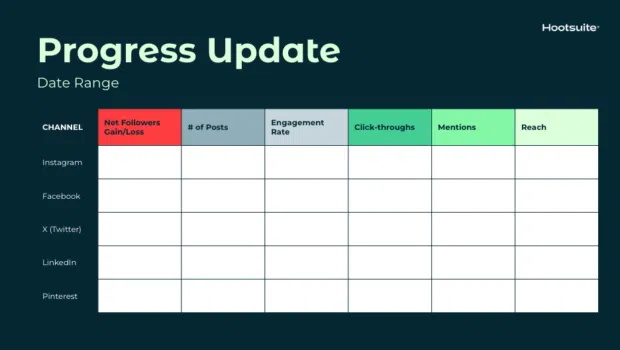
That’s why it’s important to document your progress along the way.

Hootsuite Analytics tracks your progress, spotlighting ROI worries shared by 68% of marketers in 2024, and benchmarks your performance with just a few clicks.
Look at performance metrics
In addition to the analytics within each social network, you can use UTM parameters to track social visitors as they move through your website, so you can see exactly which social media posts drive traffic to your website.
Benchmark your results
You’ve got your numbers, but how do they stack up to the competition in your industry? Industry benchmarks are a great way to evaluate your performance against other businesses in your category.
If you use Hootsuite Analytics as your management tool, you can use our built-in social media benchmarking tool to compare the performance of your social accounts against the average of brands in your industry.
You can set up custom timeframes, switch between networks — Instagram, Facebook, X (Twitter), LinkedIn, and TikTok — and look up benchmarks for metrics like followers, audience growth rate, engagement rate, clicks, shares, and much more.
You’ll also find resources to improve your performance right in the summary section:
Re-evaluate, test, and do it all again
Once this data starts coming in, use it to re-evaluate your social media marketing techniques regularly.
You can also use this information to test different posts, social marketing campaigns, and strategies against one another. Constant testing allows you to understand what works and what doesn’t, so you can refine your social media marketing plan in real time.
Remember, effective social media marketing isn’t static. Your strategy should change over time.
You should check the performance of all your channels at least once a week. Once you learn the basics of social media reporting, you can track your growth over time.
Pro tip: If you use Hootsuite, you can review the performance of all your posts on every network in one place. Once you get the hang of checking your analytics, you may even want to customize different reports to show specific metrics over a variety of different time periods.

Surveys can also be a great way to find out how well your social media strategy is working. Ask your followers, email list, and website visitors whether you’re meeting their needs and expectations and what they’d like to see more of. Just make sure to deliver on what they tell you.
Spoiler alert: nothing is final.
Social media moves fast. New networks emerge, others go through demographic shifts.
Your business will go through periods of change as well.
All of this means that your social media marketing strategy should be a living document that you review and adjust as needed. Refer to it often to stay on track, but don’t be afraid to make changes so that it better reflects new goals, marketing tools, or plans.
When you update your social strategy, make sure to watch our 5-step video on how to update your social media strategy for 2025:

Ready to start documenting? Grab your free social marketing strategy template below!

No time to read the whole article? Let Amanda Wood, Hootsuite’s own Senior Manager of Social Media Marketing, guide you through our free strategy template in less than 10 minutes:

What’s next? When you’re ready to put your plan into action, we’re here to help.
Save time managing your social media marketing strategy with Hootsuite. From a single dashboard, you can easily:
- Plan, create, and schedule posts to every network
- Track relevant keywords, topics, and accounts
- Stay on top of engagement with a universal inbox
- Get easy-to-understand performance reports and improve your strategy as needed
With files from Liz Stanton.