Inhalt
Social-Media-Bildgrößen ändern sich anscheinend ständig. In einem Moment habt ihr das perfekte Cover für euren Account erstellt. Im nächsten wurde die Größe angepasst und es sieht völlig verpixelt und falsch aus.
Dabei ist es auch nicht gerade hilfreich, dass die Informationen über die offiziellen Abmessungen und Bildgrößen schwerer zu finden sind als eine höflich geführte Diskussion über Politik auf Facebook.
Ganz und gar nicht schwierig dagegen: unseren Leitfaden zu den Bildgrößen auf allen wichtigen Social-Media-Plattformen zu Rate zu ziehen!
Hier kommen die aktuellen Social-Media-Bildgrößen Stand Januar 2025.
Schneller Überblick zu Social-Media-Bildgrößen
Wir gehen im Folgenden genauer auf jedes einzelne Netzwerk ein, aber diese Abbildung zeigt die Social-Media-Bildgrößen für alle Netzwerke, die ihr wahrscheinlich am häufigsten aufruft.
Grundlegende Instagram-Bildgrößen
- Profilfoto: 320 x 320 Pixel
- Querformat: 1080 x 566 Pixel
- Hochformat: 1080 x 1350 Pixel
- Quadratisch: 1080 x 1080 Pixel
- Stories und Reels: 1080 x 1920 Pixel
Grundlegende Facebook-Bildgrößen
- Profilfoto: 170 x 170 Pixel
- Querformat: 1200 x 630 Pixel
- Hochformat: 630 x 1200 Pixel
- Quadratisch: 1200 x 1200 Pixel
- Stories und Reels: 1080 x 1920 Pixel
- Coverfoto: 851 x 315 Pixel
Grundlegende X-Bildgrößen (vormals Twitter)
- Profilfoto: 400 x 400 Pixel
- Querformat: 1600 x 900 Pixel
- Hochformat: 1080 x 1350 Pixel
- Quadratisch: 1080 x 1080 Pixel
- Coverfoto: 1500 x 500 Pixel
Grundlegende LinkedIn-Bildgrößen
- Profilfoto: 400 x 400 Pixel
- Querformat: 1200 x 627 Pixel
- Hochformat: 627 x 1200 Pixel
- Quadratisch: 1080 x 1080 Pixel
- Coverfoto: 1128 x 191 Pixel
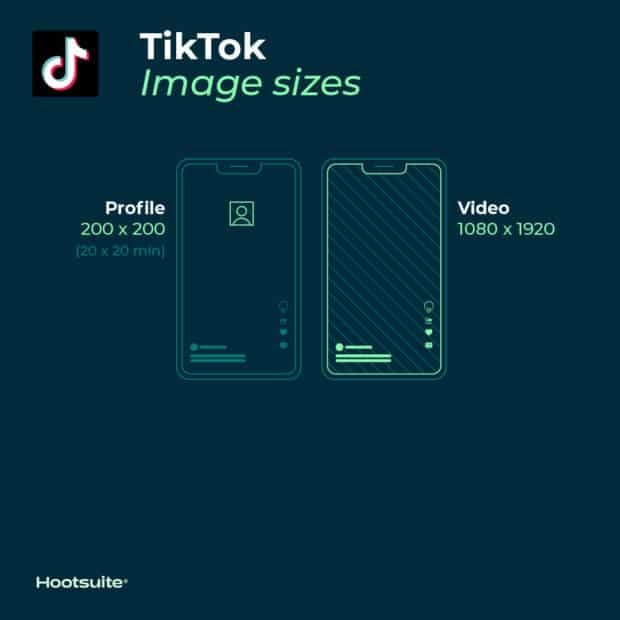
Grundlegende TikTok-Bildgrößen
- Profilfoto: 200 x 200 Pixel
- Querformat: 1920 x 1080 Pixel
- Hochformat: 1080 x 1920 Pixel
- Quadratisch: 1080 x 1080 Pixel
- Stories: 1080 x 1920 Pixel
Kostenlos! Holt euch den stets aktuellen Spickzettel für alle Social-Media-Bildgrößen mit den empfohlenen Abmessungen für jedes Bildformat in allen großen Social-Media-Netzwerken.
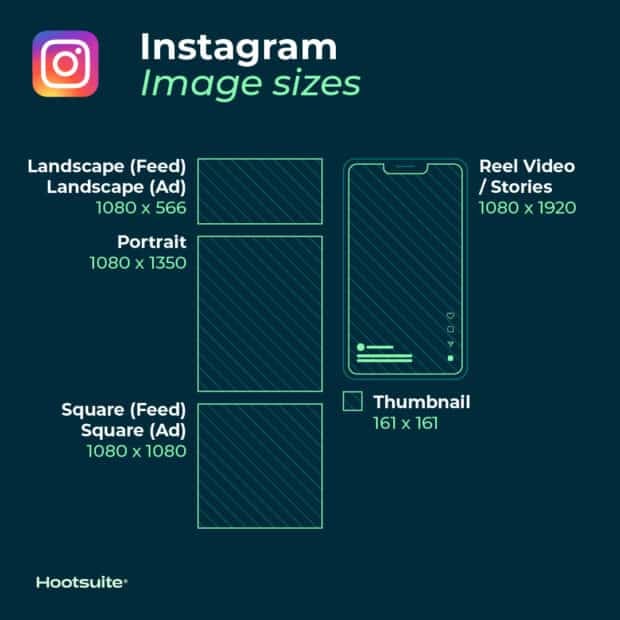
Instagram-Bildgrößen

Instagram unterstützt horizontal und vertikal ausgerichtete Bilder — ebenso wie weiterhin quadratische Bilder, für die die Plattform bei ihrer Einführung bekannt wurde.
Dadurch erweitern sich die Möglichkeiten für Marken. Gleichzeitig ist es aber etwas schwieriger, die Maße für die Bilder richtig hinzubekommen. Haltet euch also an diese Richtlinien, um sicherzugehen, dass eure Bilder besonders gut aussehen.
Instagram-Profilbild-Größe: 320 x 320 Pixel
Instagram-Profilbilder werden mit 110 x 100 Pixel dargestellt, doch die Bilddateien sind mit 320 x 320 Pixel gespeichert; daher solltet ihr unbedingt ein Bild hochladen, das mindestens diese Größe hat.
Auch wenn die Abmessungen quadratisch sind, werden Instagram-Profilbilder als Kreis dargestellt. Sorgt also dafür, dass sämtliche Elemente, die ihr in dem Foto hervorheben wollt, mittig sind — dann werden sie auch nicht abgeschnitten.
Bildgrößen für Instagram-Posts (Feed-Fotos):
- Querformat: 1080 x 566 Pixel
- Hochformat: 1080 x 1350 Pixel
- Quadratisch: 1080 x 1080 Pixel
- Unterstützte Seitenverhältnisse: alles von 1,91:1 bis 4:5
- Empfohlene Bildgröße: Breite 1080 Pixel, Höhe zwischen 566 und 1350 Pixel (je nachdem, ob das Bild im Quer- oder Hochformat ist)
Tipps:
- Wenn ihr eure Bilder auf Instagram besonders gut aussehen lassen wollt, solltet ihr ein Bild mit 1080 Pixel Breite hochladen.
- Teilt ihr ein Instagram-Bild mit mehr als 1080 Pixel, wird es von Instagram auf 1080 Pixel verkleinert.
- Wenn ihr ein Foto mit weniger als 320 Pixel teilt, wird es von Instagram auf 320 Pixel vergrößert.
- Wenn euer Bild zwischen 320 und 1080 Pixel breit ist, behält Instagram die ursprüngliche Auflösung bei, „so lange das Seitenverhältnis des Fotos zwischen 1,91:1 und 4:5 liegt (also eine Höhe von 566 bis 1350 Pixel bei einer Breite von 1080 Pixel hat)“.
- Wenn euer hochgeladenes Instagram-Bild ein anderes Seitenverhältnis aufweist, schneidet die Plattform es automatisch auf ein unterstütztes Bildverhältnis zu
Ressource: Erfahrt hier, wie man Instagram-Fotos wie ein Profi bearbeitet.
Bildgrößen für Instagram-Vorschaubilder:
- Anzeigegröße: 161 x 161 Pixel
- Empfohlene Upload-Größe: 1080 Pixel breit
Tipps:
- Denkt daran, dass Instagram Versionen dieser Vorschaubilder mit bis zu 1080 x 1080 Pixel Größe speichert.
- Um euren Instagram-Feed zukunftssicher zu machen und Verpixelung zu vermeiden, ladet Bilder hoch, die so groß wie möglich sind.
Bildgröße für Instagram Stories: 1080 x 1920 Pixel
Tipps:
- Dies entspricht einem Seitenverhältnis von 9:16.
- Das Hochladen eines Bilds mit einer kleineren Pixelgröße (aber demselben Seitenverhältnis) bedeutet, dass die Story schneller zwischengespeichert wird.
- Wenn ihr dieses Seitenverhältnis nicht verwendet, könnte eure Story seltsam beschnitten oder gezoomt sein; gelegentlich bleiben auch große Teile des Bildschirms leer.
- Instagram Reels verwenden dieselbe Dimensionierung.
Ressource: Setzt eure Instagram Stories mit diesen kostenlosen Templates perfekt in Szene.
Bildgrößen für Instagram Karussell:
- Querformat: 1080 x 566 Pixel
- Hochformat: 1080 x 1350 Pixel
- Quadratisch: 1080 x 1080 Pixel
- Seitenverhältnis: Querformat (1,91:1), quadratisch (1:1), vertikal (4:5)
- Empfohlene Bildgröße: Breite 1080 Pixel, Höhe zwischen 566 und 1350 Pixel (je nachdem, ob das Bild im Quer- oder Hochformat ist)
Bildgrößen für Instagram Reels:
- 1080 x 1920 Pixel
- Dies entspricht einem Seitenverhältnis von 9:16.
- Coverfoto: 1080 x 1920 Pixel
- Beachtet, dass Reels in eurem Profil-Feed auf ein Bild im Verhältnis 1:1 und im Home-Feed auf 4:5 beschnitten werden.
Bildgrößen für Instagram Ads:
- Querformat: 1080 x 566 Pixel
- Quadratisch: 1080 x 1080 Pixel
- Mindestbreite: 320 Pixel
- Maximale Breite: 1080 Pixel
- Unterstützte Seitenverhältnisse: alles von 1,91:1 bis 4:5
Tipps:
- Denkt daran: Instagram Ads, die in den Feeds der Nutzer erscheinen, dürfen nicht mehr als 30 Hashtags haben.
- Es gibt zudem Empfehlungen für die Anzahl der Zeichen im Haupttext und in der Überschrift der Anzeige.
Bildgrößen für Instagram Stories Ads: 1080 x 1920 Pixel
Tipps:
- Instagram empfiehlt, etwa „14 % (250 Pixel) des oberen und unteren Bildteils frei von Text und Logos zu lassen“, um zu verhindern, dass diese Elemente verdeckt werden.
- Seit September 2020 wird bei Facebook- und Instagram-Anzeigen nicht mehr sanktioniert, wenn mehr als 20 % der Anzeigenfläche aus Text bestehen.
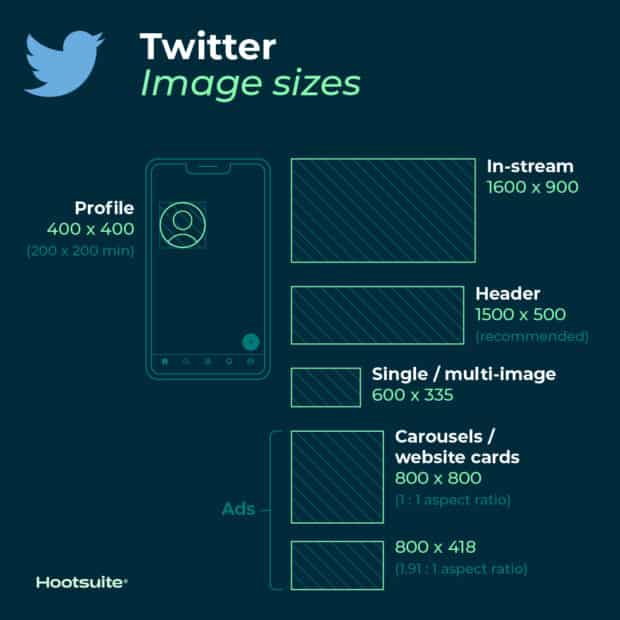
X-Bildgrößen (vormals Twitter)

Tweets mit Bildern erhalten durchweg mehr Klicks, Likes und Retweets als Tweets ohne Bilder. Bei Tweets mit visuellen Inhalten ist die Wahrscheinlichkeit, dass sie Engagement erzielen, sogar dreimal so hoch.
Die Auswahl der richtigen Bilder und das Erstellen herausragender visueller Inhalte für X (vormals Twitter) spielen also eine wichtige Rolle. Dazu gehört natürlich auch die richtige Größe der Bilder.
X-Bildgrößen (vormals Twitter) für Profilfotos: 400 x 400 Pixel (empfohlen)
- Mindestbildgröße: 200 x 200 Pixel
- Maximale Dateigröße: 2 MB
X-Header-Bildgröße (vormals Twitter): 1500 x 500 Pixel (empfohlen)
Tipps:
- Um das Bild zukunftssicher zu machen, solltet ihr die maximale Bildgröße nutzen.
- Header-Bilder werden auf ein Seitenverhältnis von 3:1 beschnitten.
- Beachtet, dass sich die Darstellung von Header-Bildern je nach verwendetem Monitor und Browser ändert.
X-Bildgrößen (vormals Twitter) für In-Stream-Fotos: 1600 x 900 Pixel (empfohlen)
- Mindestgröße: 600 x 335 Pixel
- Empfohlenes Seitenverhältnis: alles zwischen 2:1 und 1:1 auf dem Desktop; 2:1, 3:4 und 16:9 auf dem Handy
- Unterstützte Formate: GIF, JPG und PNG
- Maximale Dateigröße: bis 5 MB für Fotos und GIFs auf dem Handy, bis zu 15 MB im Web.
Bildgröße für die X-Karte (vormals Twitter):
X erkennt, wenn ein Tweet eine URL enthält. In diesem Fall durchsucht X die entsprechende Website und holt sich deren Inhalt, einschließlich eines Twitter-Bilds für die Zusammenfassungskarte. (So funktioniert das Ganze übrigens.)
- Mindestgröße: 120 x 120 Pixel
- Unterstützte Formate: GIF, JPG und PNG
- Maximale Dateigröße: 1 MB
Tipps:
- Mit dem Kartenprüfer könnt ihr testen, wie eure Zusammenfassungskarte bei X aussieht und eine Vorschau betrachten.
- Es gibt eine ganze Reihe unterschiedlicher X-Karten und damit auch mehrere unterschiedliche Größen. Neben den normalen Summary-Karten gibt es auch noch Zusammenfassungskarten mit großen Bildern, App-Karten und Player-Karten.
Bildgrößen für X-Ads (vormals Twitter):
- Einzel- und Mehrbild-Tweets: Mindestens 600 x 335 Pixel, doch die Verwendung größerer Bilder garantiert die besten Ergebnisse.
- Website-Kartenbild: 800 x 418 Pixel für ein Seitenverhältnis von 1,91:1. 800 x 800 Pixel für ein Seitenverhältnis von 1:1. Maximale Dateigröße: 20 MB.
- App-Kartenbild: 800 x 800 Pixel für ein Seitenverhältnis von 1:1. 800 x 418 Pixel für ein Seitenverhältnis von 1,91:1. Maximale Dateigröße: 3 MB.
- Karussells: 800 x 800 Pixel für ein Seitenverhältnis von 1:1. 800 x 418 Pixel für ein Seitenverhältnis von 1,91:1. Maximale Dateigröße: 20 MB für 2-6 Bild-Karten.
- Direktnachrichten-Karte: 800 x 418 Pixel für ein Seitenverhältnis von 1,91:1. Maximale Dateigröße: 3 MB.
- Conversation-Karte: 800 x 418 Pixel für ein Seitenverhältnis von 1,91:1. Maximale Dateigröße: 3 MB.
Ressource: Weitere Informationen über das Werben auf X (Twitter) findet ihr hier.
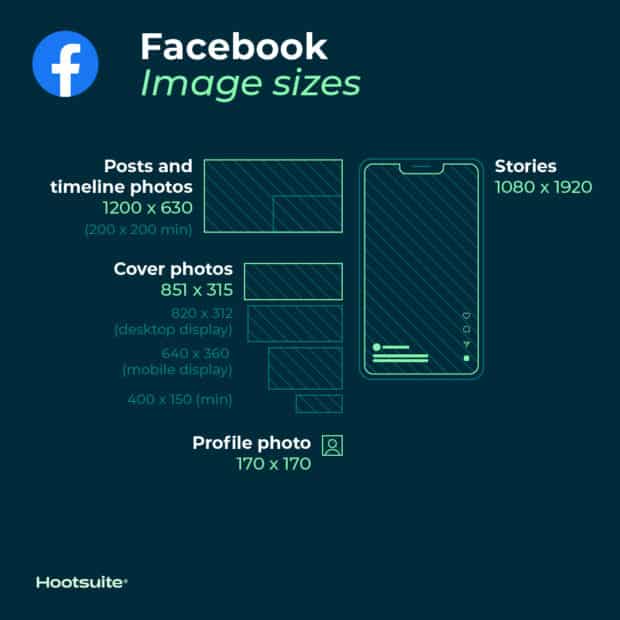
Facebook-Bildgrößen
Facebook aktualisiert sein Design und seine Bildgrößen ständig. Die beste Strategie, um den Content eurer Marke zukunftssicher zu machen, besteht darin, immer das qualitativ hochwertigste Bild hochzuladen, das euch zur Verfügung steht. Haltet euch an die von Facebook empfohlenen Dateiformate, um die besten Ergebnisse zu erzielen.

Facebook-Profilbildgröße: 170 x 170 Pixel (auf den meisten Computern)
Euer Facebook-Profilbild wird auf dem Desktop mit 170 x 170 Pixel, auf dem Smartphone allerdings mit 128 x 128 Pixel angezeigt.
Facebook-Bildgröße für Coverfotos: 851 x 315 Pixel (empfohlen)
- Darstellungsgröße Desktop: 820 x 312 Pixel
- Darstellungsgröße Smartphone: 640 x 360 Pixel
- Mindestgröße: 400 x 150 Pixel
- Ideale Dateigröße: unter 100 KB
Tipps:
- Um eine Komprimierung oder Verzerrung zu vermeiden, ladet eine JPG- oder PNG-Datei hoch.
- Verwendet die empfohlenen Pixelgrößen für die schnellsten Ladezeiten.
- Profilbilder und Coverfotos mit Logos oder Text funktionieren am besten, wenn sie als PNG-Datei hochgeladen werden.
- Nach dem Hochladen solltet ihr euer Coverfoto nicht mehr verschieben, um es neu zu positionieren.
Ressource: Hier findet ihr mehr Tipps zur Erstellung toller Facebook-Coverfotos.
Bildgrößen für Facebook-Timeline-Fotos und -Posts:
Facebook passt Größe und Format der Fotos, die ihr für die Timeline hochladet, automatisch an eine Breite von 500 Pixel und ein Seitenverhältnis von 1,91:1 an.
Verpixelung und lange Ladezeiten lassen sich aber verhindern, wenn ihr euch an diese Größen haltet:
- Empfohlene Größe: 1200 x 630 Pixel
- Mindestgröße: 600 x 315 Pixel
Tipps:
- Wenn ihr in einem Facebook-Post eurer Marke im Karussellformat 2–10 Bilder teilt, dann sollten diese jeweils 1200 x 1200 Pixel haben.
- Dies entspricht einem Seitenverhältnis von 1:1.
Bildgröße für Facebook-Event-Coverfoto: 1200 x 628 Pixel (empfohlen)
Tipps:
- Dies entspricht einem Seitenverhältnis von etwa 2:1.
- Die Größe eures Event-Coverfotos kann nicht mehr verändert werden, nachdem es zu einem Event hinzugefügt wurde.
Bildgrößen für Facebook-Panorama oder -360°-Fotos:
- Mindestbildgröße: Laut Facebook sollten es „30.000 Pixel in jeder Dimension und weniger als 135.000.000 Pixel Gesamtgröße sein“.
- Seitenverhältnis: 2:1
Tipps:
- Facebook erkennt und verarbeitet diese Bilder automatisch auf der Grundlage „kameraspezifischer Metadaten, die in mit 360°-kompatiblen Geräten aufgenommenen Fotos gefunden werden“.
- Die Dateien für diese Facebook-Bilder können bis zu 45 MB (JPG) oder 60 MB (PNG) groß sein.
- Facebook empfiehlt die Verwendung von JPGs und Dateigrößen von bis zu 30 MB für 360°-Fotos.
Bildgrößen für Facebook Stories: 1080 x 1920 Pixel (empfohlen)
Tipps:
- Facebook Stories nehmen den gesamten Bildschirm eines Handys ein; dies entspricht einem Seitenverhältnis von 9:16.
- Wählt kein Bild mit einer Breite von unter 500 Pixel aus.
- Für Stories mit Text solltet ihr 14 % des oberen und unteren Bereichs frei von Text lassen (das sind 250 Pixel). Auf diese Weise wird ein CTA nicht durch das Profilbild eurer Marke oder durch Schaltflächen verdeckt.
Bildgrößen für Facebook Ads:
- Bildgrößen für Anzeigen im Facebook-Feed: mindestens 1080 x 1080 Pixel. Mindestgröße: 600 x 600 Pixel. Seitenverhältnis: 1,91:1 bis 1:1. Maximale Dateigröße: 30 MB.
- Bildgrößen für Anzeigen in der rechten Facebook-Spalte: mindestens 1080 x 1080 Pixel. Mindestgröße: 254 x 133 Pixel. Seitenverhältnis: 1:1. (Zur Erinnerung: Dies ist ein reines Desktop-Anzeigenformat.)
- Bildgrößen für Facebook-Anzeigen in Instant Articles: mindestens 1080 x 1080 Pixel. Seitenverhältnis: 1,91:1 bis 1:1. Maximale Dateigröße: 30 MB.
- Bildgrößen für Anzeigen im Facebook Marketplace: mindestens 1080 x 1080 Pixel. Seitenverhältnis: 1:1. Maximale Dateigröße: 30 MB.
- Bildgrößen für Anzeigen in der Facebook-Suche: mindestens 1080 x 1080 Pixel. Mindestgröße: 600 x 600 Pixel. Seitenverhältnis: 1,91:1 bis 1:1. Maximale Dateigröße: 30 MB.
- Facebook-Bildgrößen für Sponsored Messages: mindestens 1080 x 1080 Pixel. Seitenverhältnis: 1,91:1 bis 1:1. Maximale Dateigröße: 30 MB.
- Bildgrößen für Anzeigen in der Messenger-Inbox: mindestens 1080 x 1080 Pixel. Seitenverhältnis: 1:1. Mindestgröße: 254 x 133 Pixel. Maximale Dateigröße: 30 MB.
- Bildgrößen für Anzeigen in Messenger Stories: mindestens 1080 x 1080 Pixel. Seitenverhältnis; 9:16. Mindestbreite: 500 Pixel.
Ressource: Hier findet ihr weitere Informationen über Werbung auf Facebook.
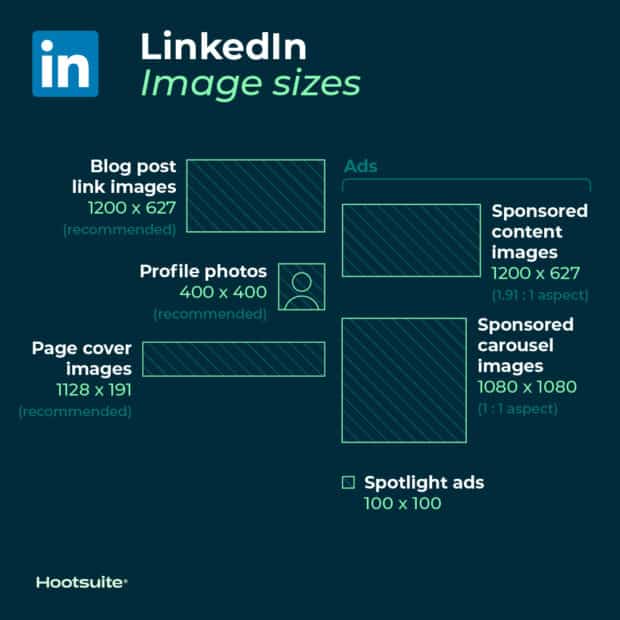
LinkedIn-Bildgrößen
Bei der Nutzung von LinkedIn für Unternehmen — ob über ein persönliches Profil oder eine Unternehmensseite —, hat sich erwiesen, dass die Kombination von LinkedIn-Aktualisierungen mit Bildern zu mehr Kommentaren und Shares führt.
Haltet euch an die unten empfohlenen Größen, um die besten Resultate zu erzielen. Und betrachtet euer Profil und euren Content immer auf mehreren unterschiedlichen Geräten, bevor ihr etwas online stellt.

LinkedIn-Bildgröße für Profilfotos: 400 x 400 Pixel oder größer (empfohlen)
Tipps:
- LinkedIn kann Fotos bis 7680 x 4320 Pixel unterbringen.
- Zudem kann die Plattform Dateien bis zu 8 MB verarbeiten; ladet also eure Bilder so groß wie möglich hoch, um zukunftssicher zu sein.
LinkedIn-Bildgröße für persönliche Profil-Coverfotos: 1584 x 396 Pixel (empfohlen)
- Seitenverhältnis: 4:1
Tipps:
- Achtet darauf, dass eure Datei kleiner als 8 MB ist.
- Coverfotos werden auf dem Desktop und auf Mobilgeräten unterschiedlich beschnitten. Seht euch also euer Profil vor der Fertigstellung auf beiden Anzeigearten an.
LinkedIn-Bildgrößen für Unternehmensseiten:
- Größe des Firmenlogos: 300 x 300 Pixel
- Größe des Seiten-Titelbilds: 1128 x 191 Pixel
- Bildgröße für den „Life“-Tab: 1128 x 376 Pixel
- Bildgröße für benutzerdefinierte Module im „Life“-Tab: 502 x 282 Pixel
- Bildgröße für Unternehmensbilder im „Life“-Tab: 900 x 600 Pixel
- Quadratisches Logo: mindestens 60 x 60 Pixel
Tipps:
- Achtet beim Veröffentlichen von Bild-Aktualisierungen auf eurer Unternehmensseite darauf, nur PNGs oder JPGs zu verwenden.
- Arbeitet mit einem Seitenverhältnis von 1,91:1.
- Die empfohlene Größe für LinkedIn-Posts ist 1200 x 628 Pixel.
- Diese LinkedIn-Bildgröße gilt auch für LinkedIn-Showcase-Seiten.
Bildgröße für Link-Bilder in LinkedIn-Blogposts: 1200 x 627 Pixel (empfohlen)
Bildgröße für geteilte Links in einer LinkedIn-Aktualisierung: 1200 x 627 Pixel (empfohlen)
Wenn ihr eine URL in ein Update einfügt, kann zusammen mit dem Titel des Artikels oder der Website ein automatisch generiertes Minibild in der Vorschau erscheinen, sofern eines vorhanden ist.
Ihr könnt dieses Bild aber anpassen, indem ihr auf das Bild-Symbol unter dem Textfeld klickt und ein auf eurem Computer gespeichertes Foto auswählt.
Tipps:
- Das Bild sollte ein Seitenverhältnis von 1,91:1 haben.
- Es sollte eine Mindestbreite von 200 Pixel haben.
- Ist das Bild weniger als 200 Pixel breit, wird es als Vorschaubild auf der linken Seite des Beitrags angezeigt.
Bildgrößen für LinkedIn-Anzeigen:
- Größe des Unternehmenslogos für Anzeigen: 100 x 100 Pixel
- Logogröße für Spotlight-Anzeigen: 100 x 100 Pixel
- Benutzerdefiniertes Hintergrundbild für Spotlight-Anzeigen: 300 x 250 Pixel
- Bildgröße für gesponserten Content: 1200 x 627 Pixel (Seitenverhältnis: 1,91:1)
- Karussellbilder für gesponserten Content: 1080 x 1080 Pixel (Seitenverhältnis: 1:1)
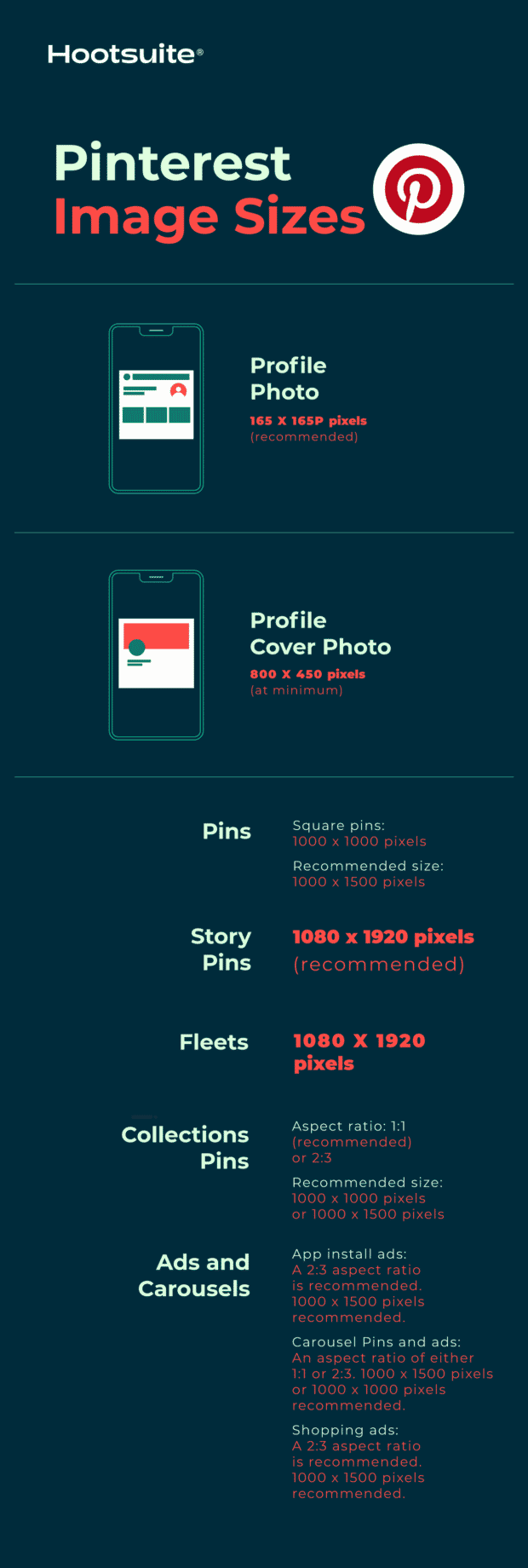
Pinterest-Bildgrößen
Bildgröße für Pinterest-Profilbild: 165 x 165 Pixel (empfohlen)

Tipp:
- Denkt daran, dass euer Profilfoto als Kreis angezeigt wird.
Pinterest-Bildgröße für das Profil-Coverfoto: 800 x 450 Pixel (mindestens)
Tipps:
- Vermeidet es, ein Foto im Hochformat als Coverfoto zu verwenden.
- Nehmt stattdessen ein Foto im Querformat mit einem Seitenverhältnis von 16:9.
Bildgröße für Pinterest-Pins:
- Seitenverhältnis: 2:3 (empfohlen)
- Quadratische Pins: 1000 x 1000 Pixel
- Empfohlene Größe: 1000 x 1500 Pixel
- Maximale Dateigröße: 20 MB
Tipps:
- Die Beibehaltung eines Seitenverhältnisses von 2:3 stellt sicher, dass die Zielgruppe eurer Marke alle Details des Bilds in ihrem Feed sieht.
- Pins werden im Feed mit einer festen Breite von 236 Pixel angezeigt.
- Wenn ihr Pins mit einem anderen Seitenverhältnis erstellen wollt, solltet ihr bedenken, dass Pinterest Bilder von unten her beschneidet.
- Es werden sowohl PNG- als auch JPG-Dateien akzeptiert.
Bildgrößen für Pinterest-Kollektions-Pins:
- Seitenverhältnis: 1:1 (empfohlen) oder 2:3
- Empfohlene Größen: 1000 x 1000 Pixel oder 1000 x 1500 Pixels
- Maximale Dateigröße: 10 MB
Tipps:
- Dieses Format erscheint als Hauptbild über drei kleineren Bildern.
- Alle Bilder müssen dasselbe Seitenverhältnis aufweisen.
- Kollektionen werden auf Mobilgeräten im Feed angezeigt.
- Es werden sowohl PNG- als auch JPG-Dateien akzeptiert.
- Kollektionen können auch ein Anzeigenformat auf Pinterest sein.
Bildgröße für Story Pins auf Pinterest:
- Seitenverhältnis: 9:16
- Empfohlene Größe: 1080 x 1920 Pixel
- Maximale Dateigröße: 20 MB
Bildgrößen für Pinterest Ads und Karussells:
- App-Installations-Anzeigen: Es gelten die gleichen Spezifikationen wie für normale Pins. Empfohlen werden ein Seitenverhältnis von 2:3 und 1000 x 1500 Pixel.
- Karussell-Pins und -Anzeigen: Seitenverhältnis: 1:1 oder 2:3. Empfohlen werden 1000 x 1500 oder 1000 x 1000 Pixel. Ein Karussell kann bis zu 5 Bilder enthalten.
- Shopping-Anzeigen: Es gelten die gleichen Spezifikationen wie für normale Pins. Empfohlen werden ein Seitenverhältnis von 2:3 und 1000 x 1500 Pixel.
Ressource: Erfahrt, wie ihr Pinterest für euer Unternehmen nutzen könnt.
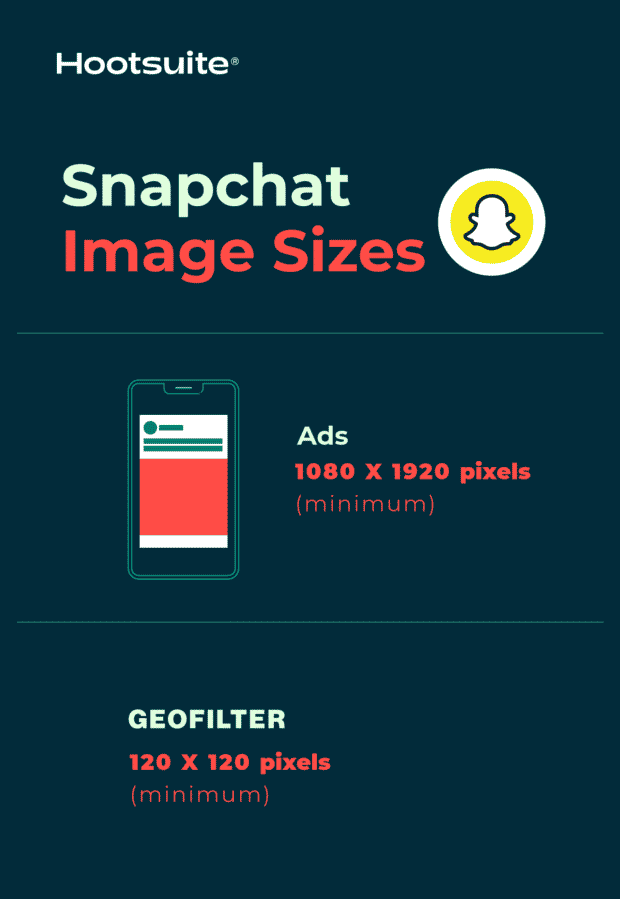
Snapchat-Bildgrößen

Bildgröße für Snapchat-Anzeigen: 1080 x 1920 Pixel (mindestens)
- Seitenverhältnis: 9:16
- Dateityp: JPG oder PNG
- Maximale Dateigröße: 5 MB
Bildgröße für Snapchat-Geofilter: 1080 x 1920 Pixel (mindestens)
- Seitenverhältnis: 9:16
- Dateityp: JPG oder PNG
- Maximale Dateigröße: 5 MB
Ressource: So erstellt man einen benutzerdefinierten Snapchat-Geofilter.
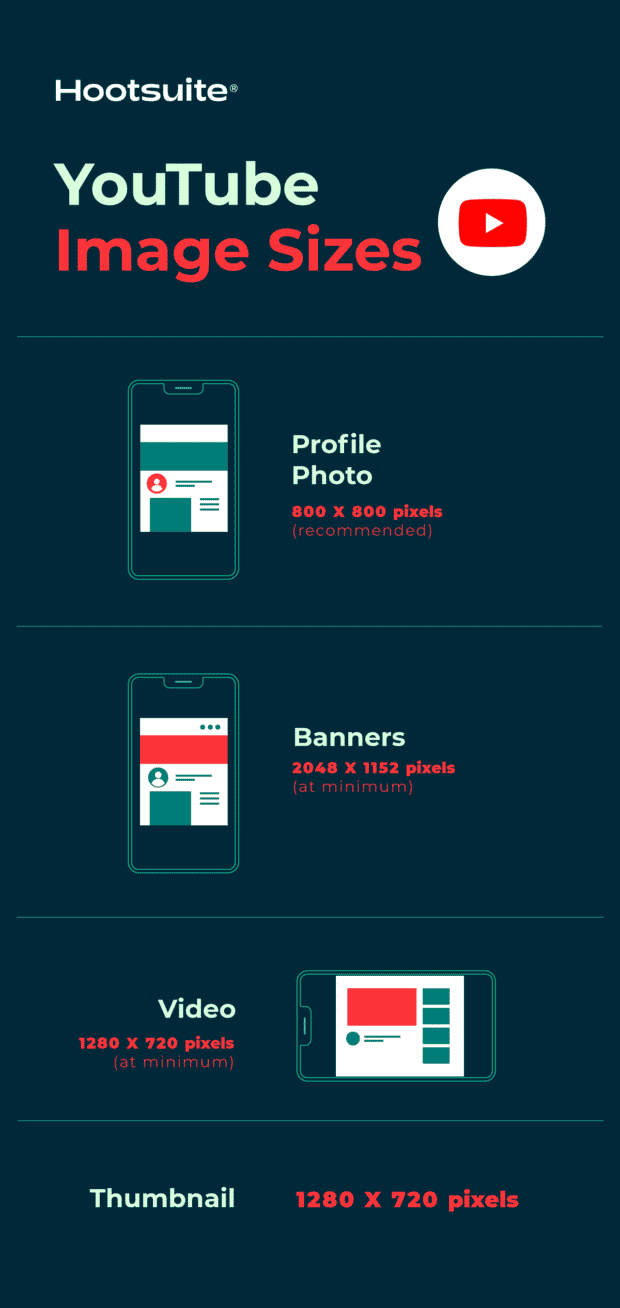
YouTube-Bildgrößen

YouTube-Profilfoto-Bildgröße: 800 x 800 Pixel (empfohlen)
Tipps:
- Achtet darauf, dass das wichtigste Motiv in eurem Bild in der Mitte liegt, um die besten Ergebnisse zu erhalten.
- Die Dateien sollten JPGs, GIFs, BMPs oder PNGs sein; animierte GIFs können nicht verwendet werden.
- Fotos werden mit 98 x 98 Pixel gerendert.
Bildgröße für YouTube-Banner: 2048 x 1152 Pixel (mindestens)
- Seitenverhältnis: 16:9
- Mindestfläche für Text und Logos, ohne abgeschnitten zu werden: 1235 x 338 Pixel
- Maximale Dateigröße: 6 MB
Ressource: Wie man die besten YouTube-Channel-Grafiken erstellt (plus 5 kostenlose Templates).
YouTube-Videogröße: 1280 x 720 Pixel (mindestens)
Tipps:
- YouTube empfiehlt, dass zum Verkauf oder Verleih bestimmte Videos eine höhere Pixelzahl haben: 1920 x 1080 Pixel.
- Bei YouTube müssen Videos 1280 x 720 Pixel groß sein, um dem HD-Standard zu entsprechen.
- Dies entspricht einem Seitenverhältnis von 16:9.
Bildgröße für YouTube-Vorschaufotos: 1280 x 720 Pixel
TikTok-Bildgrößen

TikTok-Profilfoto-Bildgröße: 20 x 20 Pixel (Mindestgröße zum Hochladen)
Tipp:
- 20 x 20 ist die Mindestgröße zum Hochladen. Ladet ein Foto in besserer Qualität hoch, um für die Zukunft gerüstet zu sein.
TikTok-Videogröße: 1080 x 1920 (Hochformat oder 1920 x 1080 (Querformat)
Tipps:
- Das ideale Seitenverhältnis für vertikale TikTok-Videos ist 9:16. Ihr könnt vertikale Videos mit anderen Abmessungen posten, aber die Plattform fügt oben und unten schwarze Balken ein, damit die Videos bildschirmfüllend sind.
- Das ideale Seitenverhältnis für horizontale TikTok-Videos ist 16:9. Wenn ihr ein Video mit diesen Abmessungen hochladet, wird ein Vollbild-Button angezeigt, mit der die Nutzer das gesamte Video ansehen können, indem sie ihren Bildschirm zur Seite drehen.
TikTok-Karussell-Bildgröße: 1080 x 1920 (für optimale Ergebnisse)
Tipp:
- Das ideale Seitenverhältnis für TikTok-Karussellbilder ist 9:16 oder 1:1, aber ihr könnt auch Bilder mit einem Seitenverhältnis von 4:5 hochladen.
Warum ist es wichtig, Social-Media-Bilder in der richtigen Größe zu erstellen?
Social-Media-Marketer müssen bei der Erstellung visueller Inhalte für die sozialen Medien viele Dinge richtig machen.
Ihr müsst darauf achten, das keines der verwendeten Bilder gegen Copyright-Gesetze verstößt. Wenn ihr selbst keine Bilder habt, müsst ihr hochwertige Stock-Fotos finden. Und ihr müsst herausfinden, mit welchen Tools ihr eure Social-Media-Bilder aufwerten könnt.
Darüber hinaus müsst ihr eure Social-Media-Bilder in der richtigen Größe posten. Und die ist wirklich wichtig:
- Es verhindert Verpixelung und peinliche Verzerrungen. So sorgt ihr dafür, dass eure Bilder professionell wirken.
- Eure Fotos werden für den Feed des jeweiligen Social-Media-Kanals optimiert. Das kann für höheres Engagement sorgen.
- Es stellt sicher, dass eure Zielgruppe das gesamte Foto sieht. Bei falschen Größen könnte ein Teil Eurer Markenbotschaft abgeschnitten werden.
- Eure Inhalte werden auf diese Art zukunftssicher. Wer sich heute mit Social-Media-Bildgrößen auskennt, hat in Zukunft weniger Arbeit mit seiner Marke, wenn das Netzwerk die Darstellung von Bildern schon wieder ändert.
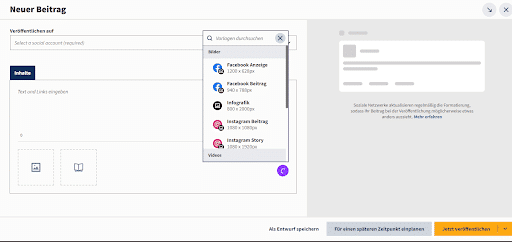
Bei der Erstellung von Beiträgen in Hootsuite müsst ihr euch nie mehr Sorgen darüber machen, dass ihr eine verkehrte Bildgröße wählen könntet. Ihr könnt eure Bilder mit den Bearbeitungstools von Canva direkt im Hootsuite-Dashboard hochladen und optimieren. Der allererste Schritt: die Auswahl einer für das jeweilige Netzwerk optimierten Größe aus einem Dropdown-Menü.
Und so funktioniert’s:
- Meldet euch bei eurem Hootsuite-Account an und geht auf Verfasser.
- Klickt auf das lilafarbene Canva-Symbol in der rechten unteren Ecke des Content-Editors.
- Wählt die Art des Bildmaterials aus, das ihr erstellen wollt. Ihr könnt eine für das Netzwerk optimierte Größe aus der Dropdown-Liste auswählen oder ein neues benutzerdefiniertes Design erstellen.

- Habt ihr eure Wahl getroffen, öffnet sich ein Fenster zum Einloggen. Meldet euch mit euren Canva-Anmeldedaten an oder folgt den Anweisungen, um ein neues Canva-Konto zu erstellen. (Falls ihr euch die Frage stellt — ja, dieses Feature gibt es auch bei kostenlosen Canva-Konten!)
- Gestaltet euer Bild im Canva-Editor.
- Wenn ihr mit der Bearbeitung fertig seit, klickt oben rechts auf Zum Beitrag hinzufügen. Das Bild wird dann automatisch in den Social-Media-Post hochgeladen, den ihr gerade im Verfasser erstellt.
Keine Lust, euch alle diese Informationen zu merken? Dann ändert die Größe eurer Social-Media-Bilder für die Veröffentlichung ganz einfach mit dem Hootsuite-Verfasser, der aktuelle Bildgrößen für jedes soziale Netzwerk beinhaltet.